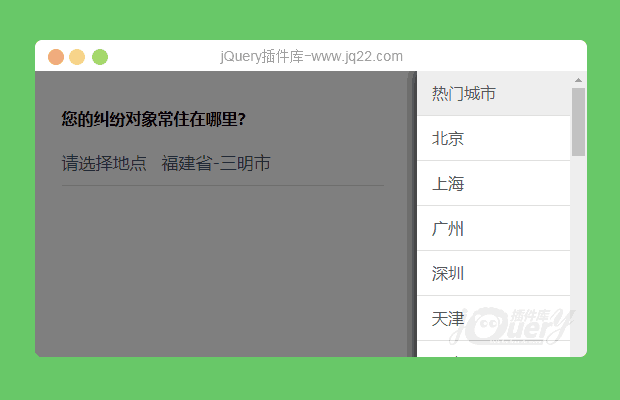
插件描述:简洁实用,字段值自定义,可以添加选择城市后的回调事件;并且,城市ID和名称与内部提供的数据表内数据一致
2016-5-23更新
/**代码优化;修复点击二级城市后,弹框不能消失的问题**/
ie10浏览器以下会出现错位问题用户可以修改样式完善!
用法:
var cityPicker = new HzwCityPicker({
data: data,
target: 'cityChoice',
valType: 'k-v',
hideCityInput: {
name: 'city',
id: 'city'
},
hideProvinceInput: {
name: 'province',
id: 'province'
},
callback: function(){
alert('OK');
}
});
cityPicker.init();详细说明可以参考示例以及文件详细注释
PREVIOUS:
NEXT:
相关插件-选择框

vue选择检索国家页面模板(原创)
vue.js基于json异步调用可选择并且可以通过国家名称和手机区号进行检索相应的国家,并且有中文、日语、英语、越南语、韩语、五种语言,这些语言的显示是根据游览器语言而定。代码比较容易理解,用起来很方便。(支持多语言自适应手机和网站)
选择框
讨论这个项目(62)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
心悦大成 0
2018/2/10 22:30:12
-
@iiinsomnia:可以使用button点击出现选择城市,并且选择城市后再将值赋给另一个input吗?实现站点城市切换,感谢!!!
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔