

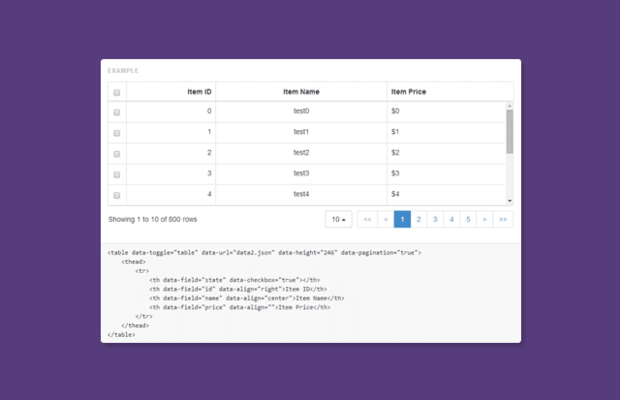
插件描述:Bootstrap Table显示数据表格格式,提供了丰富的支持,单选框、复选框、排序、分页等。
详细用法请查看demo,说明很详细。
2016-10-26更新(修改演示文件错误,和下载文件中引用地址错误问题)
注:加载了外部json文件,本地预览会有跨域问题,需要在服务端运行。
以下由晨之风-提供
Bug描述
用标签属性方式设置字段formatter时,发现没有效果:
如:<th data-field="sex" data-formatter="format_sex">性别</th>
原因:
bootstrap-table.js第399行,代码中只判断了formatter typeof 为function的情况
解决办法:
修改第399行代码块:
修改前
if (typeof that.header.formatters[j] === 'function') {
value = that.header.formatters[j](value, item);
}修改后:
if (typeof that.header.formatters[j] === 'function') {
value = that.header.formatters[j](value, item);
}else if(typeof that.header.formatters[j] === 'string') {
if(typeof window[that.header.formatters[j]] === 'function') {
value = window[that.header.formatters[j]](value, item);
}
}
PREVIOUS:
NEXT:
相关插件-图表
讨论这个项目(37)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔