

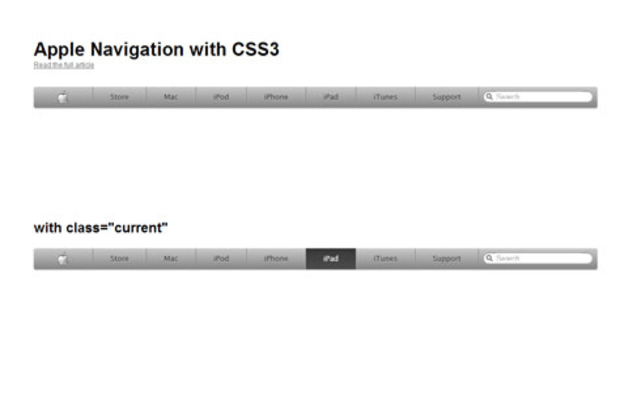
插件描述:Apple Navigation with CSS3是一款类似苹果菜单的导航条,很多网站都使用了这种简洁的导航设计。这本是苹果网站的导航条,而现在作者用css3将这种效果实现了注,这不是一款jquery插件,所以不需要引用jquery的库文件。
Apple Navigation with CSS3是一款类似苹果菜单的导航条,很多网站都使用了这种简洁的导航设计。这本是苹果网站的导航条,而现在作者用css3将这种效果实现了注,这不是一款jquery插件,所以不需要引用jquery的库文件。
使用步骤
1、在head标签中加入以下css样式,当然我们可以根据自己的需要来修改样式表
#nav {
background:-webkit-gradient(linear, 0 0, 0 100%, from(#cacaca), to(#848484));
background:-moz-linear-gradient(top, #cacaca, #848484);
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
-webkit-box-shadow:0 1px 2px rgba(0,0,0,.3);
display:inline-block;
list-style:none;
margin:0 0 20px;
overflow:hidden;
padding:0;
}
#nav li { border-right:1px solid #808080; -webkit-box-shadow:inset 0 0 0 1px rgba(255,255,255,.1); -moz-box-shadow:inset 0 0 0 1px rgba(255,255,255,.1); float:left; }
#nav li a { color:#262626; display:block; font:13px "Lucida Sans Unicode", "Lucida Grande", sans-serif; height:36px; line-height:34px; padding:0 30px; text-decoration:none; text-shadow:0 1px #cecece; }
#nav li a:hover { background:-webkit-gradient(linear, 0 0, 0 100%, from(#929292), to(#535353)); background:-moz-linear-gradient(top, #929292, #535353); -webkit-box-shadow:inset 0 -10px 20px rgba(0,0,0,.05), inset 0 0 0 1px rgba(255,255,255,.1); -moz-box-shadow:inset 0 -10px 20px rgba(0,0,0,.05), inset 0 0 0 1px rgba(255,255,255,.1); color:#fff; text-shadow:0 -1px #414141; }
#nav li a:active { -webkit-box-shadow:inset 0 -10px 20px rgba(0,0,0,.05), inset 0 2px 5px #363636, inset 0 0 0 1px rgba(255,255,255,.1); -moz-box-shadow:inset 0 -10px 20px rgba(0,0,0,.05), inset 0 2px 5px #363636, inset 0 0 0 1px rgba(255,255,255,.1); }
#nav li .apple { padding:0; }
#nav li .apple:hover { -moz-border-radius-topleft:3px; -moz-border-radius-bottomleft:3px; -webkit-border-top-left-radius:3px; -webkit-border-bottom-left-radius:3px; }
#nav li .apple span { background:url(images/apple.png) center 6px no-repeat; display:block; padding:0; text-indent:-99999em; width:102px; }
#nav li .current,
#nav li .current:hover { background:-webkit-gradient(linear, 0 0, 0 100%, from(#373737), to(#525051)); background:-moz-linear-gradient(top, #373737, #525051); -webkit-box-shadow:inset 0 -10px 20px rgba(0,0,0,.05), inset 0 2px 5px #363636, inset 0 0 0 1px rgba(255,255,255,.1); -moz-box-shadow:inset 0 -10px 20px rgba(0,0,0,.05), inset 0 2px 5px #363636, inset 0 0 0 1px rgba(255,255,255,.1); color:#fff; text-shadow:0 1px #242323; }
#nav .search_container { border-right:none; padding-right:5px; }
#nav .search { background:url(images/site-search-sprite.png) right -53px no-repeat; padding:7px 20px 8px 5px; }
#nav .search label { background:url(images/site-search-sprite.png) 0 0 no-repeat; display:block; height:20px; }
#nav .search input { border:none; color:#a9a9a9; height:12px; margin-left:25px; -webkit-appearance:none; }
#nav .search input:focus { border:none; outline:none; }
2、在body标签中加入以下格式的html代码,导航菜单采用 ul 列表的形式来展示
<ul id="nav"> <li> <a href="#" class="apple"><span>Apple</span></a> </li> <li> <a href="#">Store</a> </li> <li> <a href="#">Mac</a> </li> <li> <a href="#">iPod</a> </li> <li> <a href="#">iPhone</a> </li> <li> <a href="#">iPad</a> </li> <li> <a href="#">iTunes</a> </li> <li> <a href="#">Support</a> </li> <li class="search_container"> <label for="search"> <input type="text" id="search"placeholder="Search"> </label> </li> </ul>
导航颜色示例
Apple Navigation with CSS3的默认颜色是灰色,而我们可以修改成自己喜欢的颜色,也就是修改 css 样式中 #nav 的 background 的值
注意:from 的颜色值和 to 的颜色值接近,这样就达到了一个渐变的效果,而且from 的颜色要比 to 的颜色浅
以下是我自己设置的颜色,仅供参考
1、绿色
background:-webkit-gradient(linear, 0 0, 0 100%, from(#46c55b), to(#19842b));
2、红色
background:-webkit-gradient(linear, 0 0, 0 100%, from(#d94a4a), to(#9c1a1a));
3、蓝色
background:-webkit-gradient(linear, 0 0, 0 100%, from(#5690d8), to(#185db2));
PREVIOUS:
NEXT:
相关插件-水平导航
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔