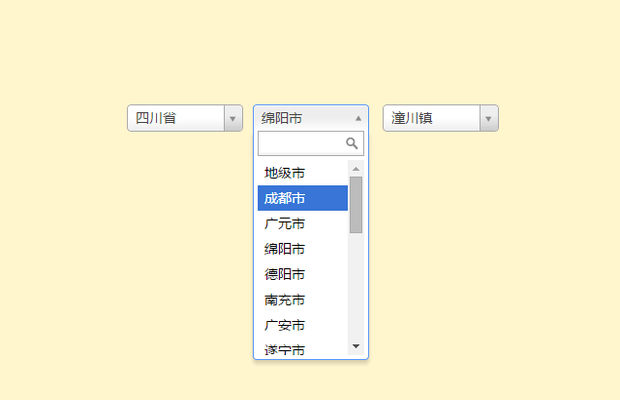
相关插件-选择框
讨论这个项目(36)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
豌豆 1
2019/7/19 9:43:10
js稍微优化了一下,作者的JS不能多个一起使用
$(function() {
$(".select").each(function() {
var f_this = $(this);
var _p = f_this.children('p')
$(this).children().click(function(e) {
f_this.toggleClass('open').prev().removeClass("open");
e.stopPropagation();
});
$(this).find('li').click(function(e) {
var _this = $(this);
_p.text(_this.attr('data-value'));
_this.addClass("Selected").siblings().removeClass("Selected");
$(".select").removeClass("open");
e.stopPropagation();
});
$(document).on('click', function() {
$(".select").removeClass("open");
})
});
});
JdayyO_o 0
2017/7/27 17:08:11
好用吗?方便在网页里套用吗?
因为看清 ㄘㄛ 0
2016/11/22 8:11:37
-
ios下能使么?为什么我的不能使。android能使
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔