

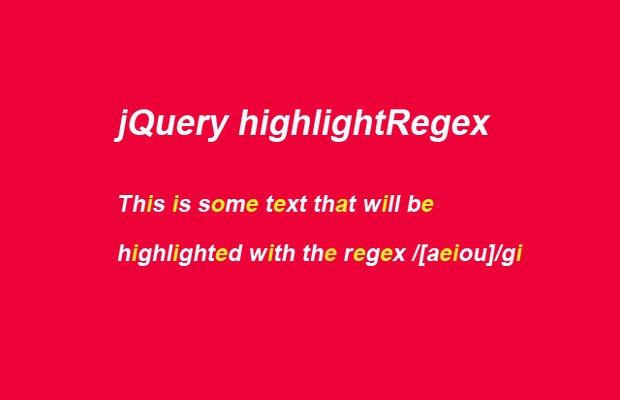
插件描述:highlightRegex是一个jQuery插件,可以突出文档文本的正则表达式。
使用方法
$('#any.jquery.selector').highlightRegex();这将通过<span class='highlight'>包含所有替代#any.jquery.selector的元素。
明确强调,$('#any.jquery.selector').highlightRegex();
如果你想用一种不同的标签和/或类,使用
$('#jquery.selector').highlightRegex( /some ([rR]egex)/,{
tagType: 'strong',
className: 'andHale'
});额外的属性,可以设置创建的标签
$('#jquery.selector').highlightRegex( /some ([rR]egex)/,{
attrs: {'data-color': 'blue'}
});
PREVIOUS:
NEXT:
相关插件-自动完成

latex在线公式编辑器汉化版
方便教育行业管理、录入数学公式、化学公式、物理公式等常规编辑器不具备的编辑功能,此版本已经汉化,可以直接使用,功能简单强大,textarea区域可以替换成富文本编辑器,这里只简化为一个文本域,输出图片格式的公式。暂时只发这个版本,后续会考虑把和mathjax结合输出html结构的案例发上来。
自动完成
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔