

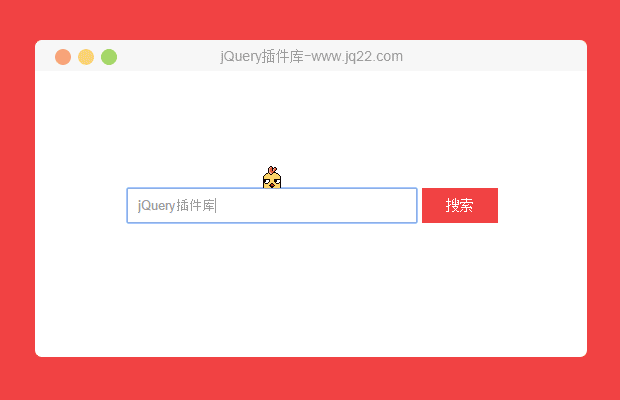
插件描述:Grooveshark Search with CSS3是一个有凹槽阴影的搜索框。整个搜索框完全采用css3打造而成。
Grooveshark Search with CSS3是一个有凹槽阴影的搜索框。整个搜索框完全采用css3打造而成。
使用步骤
1、在head标签中加入以下的css样式,所有关于该搜素框展示的样式都在这里,可以自行更改
<style type="text/css">
body { background: #036; font: 100% Helvetica, Arial, sans-serif; padding-top: 50px; }
h1 { color: #fff; }
#container { margin: 0 auto; width: 570px; }
#search_box { background: -moz-linear-gradient(top, #ffd73a, #ffa500); background: -webkit-gradient(linear, 0 0, 0 100%, from(#ffd73a), to(#ffa500)); border: 1px solid #d28703; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; -moz-box-shadow: inset 0 1px #ffff90, inset 0 -2px 5px #ffd05d, 0 0 0 4px rgba(255,255,255,0.65); -webkit-box-shadow: inset 0 1px #ffff90, inset 0 -2px 5px #ffd05d, 0 0 0 4px rgba(255,255,255,0.65); padding: 9px; width: 570px; }
#search_box .wrapper { background: #fff; border: 1px solid #d28703; -moz-border-radius: 2px; -webkit-border-radius: 2px; -moz-box-shadow: inset 0 1px 2px rgba(0,0,0,.3), 0 1px #ff0; -webkit-box-shadow: inset 0 1px 2px rgba(0,0,0,.3), 0 1px #ff0; height: 50px; padding-left: 10px; position: relative; }
#search_box input, #search_box input:focus { border: none; color: #333; outline: none; font: bold 24px Helvetica, Arial, sans-serif; margin: 12px 0; width: 510px; }
#search_box button { background: -moz-linear-gradient(top, #453e26, #000); background: -webkit-gradient(linear, 0 0, 0 100%, from(#453e26), to(#000)); border: 1px solid #000; -moz-border-radius: 2px; -webkit-border-radius: 2px; -moz-box-shadow: inset 0 -2px 3px #193544, inset 0 1px #907817, 0 1px 1px rgba(0,0,0,4); -webkit-box-shadow: inset 0 -2px 3px #193544, inset 0 1px #907817, 0 1px 1px rgba(0,0,0,.4); cursor: pointer; height: 45px; position: absolute; right: 2px; top: 2px; width: 45px; }
h1 { margin-bottom: 0; }
.read_article { color: #fff; display: block; font-size: 12px; margin-bottom: 30px; }
</style>
2、在body标签中加入以下格式的html,也就是搜素框展示的html代码,placeholder 就是默认在搜索框中显示的文字,注意 ID 选择器要与css样式中匹配。
<div class="wrapper"> <input type="text" id="search" name="search" placeholder="Search for Music" value="Search for Music"> <button type="submit" class="search_btn"><imgsrc="search_icon.png" title="Search"></button> </div>
3、Grooveshark Search with CSS3还提供了js代码用来控制搜索框中文字的颜色变化,也就是当我们鼠标移开搜索框时,根据里面的文字来决定是否变色。
<script src="jquery-1.4.2.min.js"></script>
<script>
$(function () {
var $placeholder = $('input[placeholder]');
if ($placeholder.length > 0) {
var attrPh = $placeholder.attr('placeholder');
$placeholder.attr('value', attrPh)
.bind('focus', function () {
var $this = $(this);
if ($this.val() === attrPh)
$this.val('').css('color', '#171207');
}).bind('blur', function () {
var $this = $(this);
if ($this.val() === '')
$this.val(attrPh).css('color', '#333');
});
}
});
</script>
PREVIOUS:
NEXT:
相关插件-搜索
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔