

插件描述:类似QQ发送邮件收件人输入框
jQuery多值输入插件 jQuery Manifest
的二次开发,适用于发送邮件时多收件人等情况,添加了邮箱格式认证,空格和回车触发事件,修改了样式文件。
PREVIOUS:
NEXT:
相关插件-自动完成

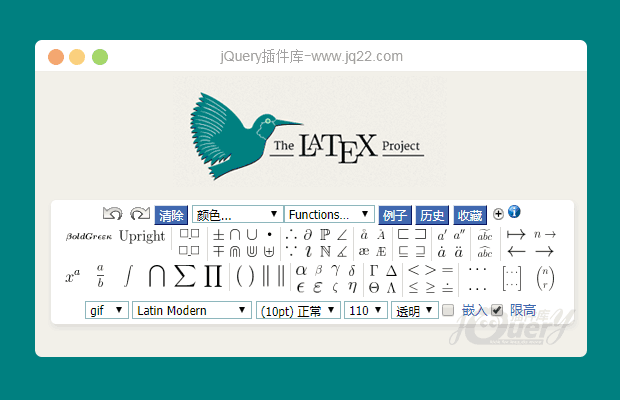
latex在线公式编辑器汉化版
方便教育行业管理、录入数学公式、化学公式、物理公式等常规编辑器不具备的编辑功能,此版本已经汉化,可以直接使用,功能简单强大,textarea区域可以替换成富文本编辑器,这里只简化为一个文本域,输出图片格式的公式。暂时只发这个版本,后续会考虑把和mathjax结合输出html结构的案例发上来。
自动完成
讨论这个项目(22)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
xuzhen 0
2018/4/18 16:29:20
-
您好,请问如何把5个已有的邮件地址直接填充到文本框中? 样式能否跟手动输入保持一致? 谢谢
举个栗子 0
2017/8/31 19:12:10
邮箱验证可不可以去掉
系统管理员_王尼玛1
2017/9/1 14:20:26
在jquery.manifest.js中删除或注释以下代码:
//Gong 添加代码 当前邮箱格式错误是添加的li
if (!email.test(value)) {
$item = $('<li class="mf_item mf_itemError" act="error" title="该地址格式有错误" role="option" aria-selected="false" />');
} else {
$item = $('<li class="mf_item " role="option" aria-selected="false" />');
}
//Gong添加End
然后将下面的代码注释放开就可以了
// $item = $('<li class="mf_item " role="option" aria-selected="false" />');//Gong注释
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔