

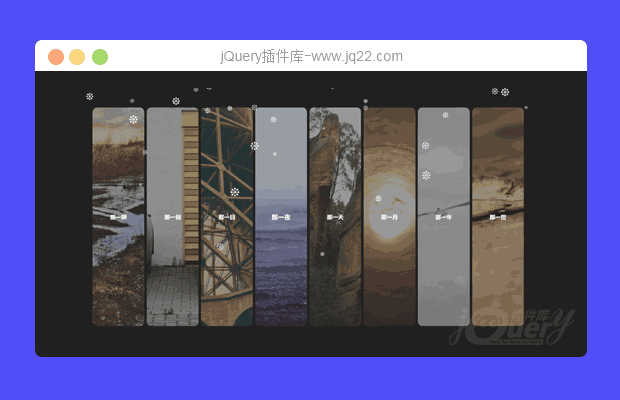
插件描述:Intense Images是一个独立的javascript库用于查看全屏下超出屏幕大小的图片。使用触摸/鼠标位置的平移或垂直移动。
一个独立的javascript库全屏查看完整图片。使用触摸/鼠标位置的平移。这是一个演示!
HTML
<img src="./img/awesome-source.jpg" /> <!-- OR --> <div class="anything" data-image="./img/awesome-source.jpg" />
你也可以通过标题、subcaptions,将出现在观众的右下方。要做到这一点,您可以使用data-title和data-caption属性。
<img src="./img/awesome-source.jpg" data-title="My beach adventure" data-caption="Thanks Sam, for the great picture"/>
JS
<img src="./img/awesome-source.jpg" />
<script>
window.onload = function() {
// Intensify all images on the page.
var element = document.querySelector( 'img' );
Intense( element );
}
</script>或做多一次,一个类名
<img src="./img/awesome-source.jpg" class="intense" /> <img src="./img/awesome-source.jpg" class="intense" />
<script>
window.onload = function() {
// Intensify all images with the 'intense' classname.
var elements = document.querySelectorAll( '.intense' );
Intense( elements );
}
</script>CSS
如果你想使用自己的指针图标,你可以在演示文件夹替换,或修改这里的CSS代码。
.your-image-class {
cursor: url('./you-image-directory/plus_cursor.png') 25 25, auto;
}
PREVIOUS:
NEXT:
相关插件-图片展示

jQuery支持图片放大缩小查看效果
e-smart-zoom-jquery.js插件页面上提供了两个按钮,可以让你的图片点击放大或者缩小当然,对于懒人来说,真是懒得点击那么你可以将鼠标悬停在图片上,滚动鼠标滚轮即可实现图片的放大或者缩小效果
图片展示
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔