

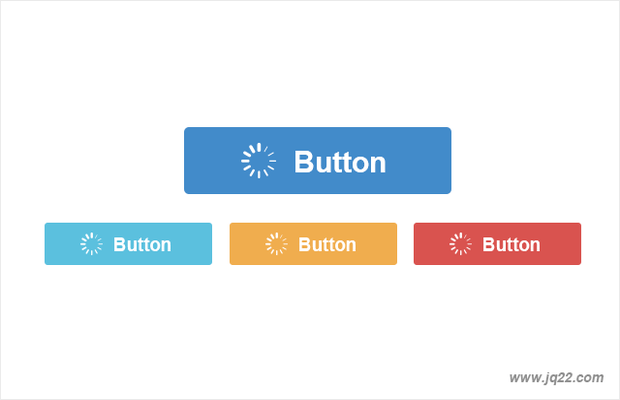
插件描述:Ladda可以让你点击按钮时,在按钮中显示一个加载进度效果。
使用方法
添加bootstrap.css样式,spin.min.js和ladda.min.js到您的页面
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="dist/spin.min.js"></script> <script src="dist/ladda.min.js"></script>
然后添加一个按钮并加入样式:
<button class="btn btn-primary ladda-button" data-style="expand-left"><span class="ladda-label">expand-left</span></button>
或者使用“a”标签:
<a href="#" class="btn btn-primary ladda-button" data-style="expand-left"><span class="ladda-label">expand-left</span></a>
你可以设置data-style属性来选择风格:
data-style="expand-left" data-style="expand-left" data-style="expand-right" data-style="expand-up" data-style="zoom-in" data-style="zoom-out" data-style="slide-left" data-style="slide-right" data-style="slide-up" data-style="slide-down" data-style="contract"
你可以通过设置data-size属性选择控制大小:
data-size="xs" data-size="s" data-size="l"
你可以选择的颜色微调器通过设置data-spinner-color属性(十六进制代码):
data-spinner-color="#FF0000"
与Javascript控制UI状态:
Ladda.bind( 'input[type=submit]' );
使用AJAX表单时,可以使用下面的语法:
<a href="#" id="form-submit" class="btn btn-primary btn-lg ladda-button" data-style="expand-right" data-size="l"><span class="ladda-label">Submit form</span></a>
$(function() {
$('#form-submit').click(function(e){
e.preventDefault();
var l = Ladda.create(this);
l.start();
$.post("your-url",
{ data : data },
function(response){
console.log(response);
}, "json")
.always(function() { l.stop(); });
return false;
});
});其他方法可以通过Javascript
PREVIOUS:
NEXT:
相关插件-加载
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔