插件描述:TypeType是一个jQuery插件,模拟人的打字它可以结合jQuery的动画。
使用方法
jQuery和jquery.typetype.min.js(压缩后只有578个字节)加入你的页面。
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script type="text/javascript" src="jquery.typetype.js"></script>
然后您可以添加一些文本textareas,输入或其他HTML元素。
$('textarea').typetype('Some text that you want to demo')自定义输入
$('textarea').typetype(
'Text to append',
{
e: 0.04, // error rate. (use e=0 for perfect typing)
t: 100, // interval between keypresses
keypress: function (){
// called after every keypress (this may be an erroneous keypress!)
},
callback: function (){
// the `this` keyword is bound to the particular element.
}
}
)backspace jQuery plugin
同样的道理,你可以通过这个可行的方法将文本文字后退
$('textarea').backspace(
14, // number of chars to backspace
{
t: 100, // interval between keypresses
keypress: function (){ },
callback: function (){ }
}
)结合jQuery动画
这两个jQuery插件关联在一起可以使可读性更好,更连贯
$('textarea')
.typetype('Hello, world!')
.delay(1000)
.typetype('\n\nGoodbye.')
.backspace(25)
.fadeOut() // regular jQuery effects queue up nicely
PREVIOUS:
NEXT:
相关插件-动画效果

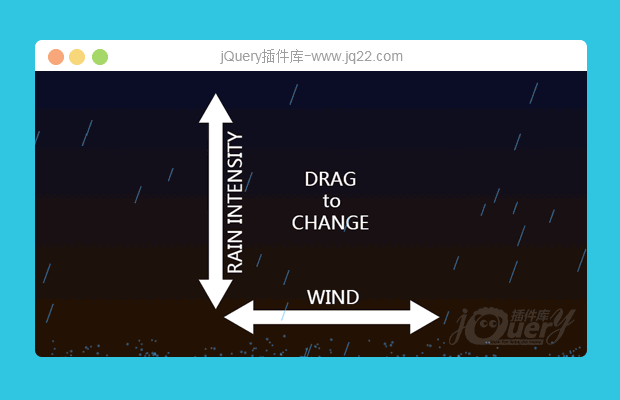
canvas 雨滴
这款动画主要是模拟了下雨的场景,雨滴从空中飘落,落在地上溅起水花,整个过程模拟得相当逼真。更重要的是,这款HTML5下雨动画还可以通过鼠标控制风向和雨水强度,鼠标左右滑动控制雨滴方向,鼠标上下滑动控制雨滴密度。
动画效果
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔