

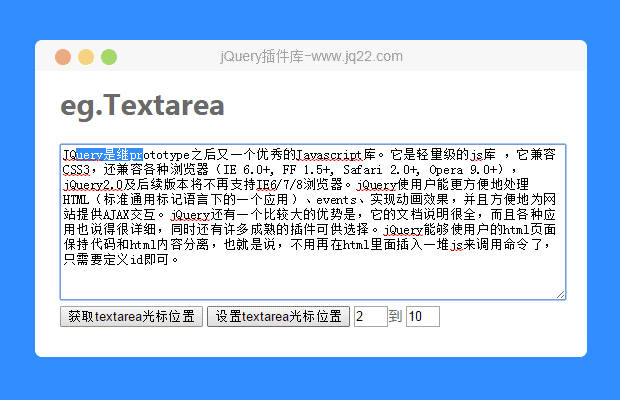
插件描述:插件可以获取和设置文本框的光标位置和选中指定范围内的文本
插件描述:
之前做一个代码提示的功能涉及到在文本框中插入文本的操作,需要获得当前光标位置插入文本,并设置光标位置到最后.所以研究了一下文本框的
光标做成了一个简单的插件方便使用.可以应用在文本框插入表情、输入@弹出好友列表等情景下.
使用方法:
$('#element').getCurPos(); 返回当前文本框的光标位置
$('#element').setCurPos(start,end); 设置文本框的位置
注.如果要设置光标位置,start=end即可,光标会定位到start(end)处,如果start小于end,会选中start到end之间的文本.
兼容范围:
自己测试了一下, 兼容Chrome、FireFox和IE的所有版本.在所有浏览器中行为一致. Opera没有测试.
PREVIOUS:
NEXT:
相关插件-自动完成,独立的部件

latex在线公式编辑器汉化版
方便教育行业管理、录入数学公式、化学公式、物理公式等常规编辑器不具备的编辑功能,此版本已经汉化,可以直接使用,功能简单强大,textarea区域可以替换成富文本编辑器,这里只简化为一个文本域,输出图片格式的公式。暂时只发这个版本,后续会考虑把和mathjax结合输出html结构的案例发上来。
自动完成
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
匿名者 0
2016/1/5 17:01:38
作者你好,如果有一个空白的textarea,我想直接把光标的位置放在这个textarea的第二行的某一处,当打字的时候直接从第二行的某一处开始,就不用再去回车加空格了。该怎样实现!谢谢!
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔