

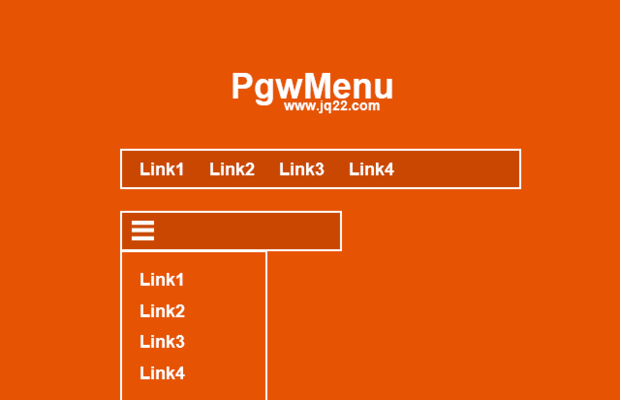
插件描述:pgwmenu是一个基于jQuery的响应功能菜单。
特点
SEO兼容
完全定制的CSS文件包括在内
充分响应导航菜单(桌面和移动设备)
搜索引擎优化兼容
轻量级
使用方法
为了测试我们的自适应菜单,您可以调整您的浏览器,在demo中查看菜单变化。
添加jquery库,pgwmenu.min.js以及样式文件
<link rel="stylesheet" type="text/css" href="pgwmenu.min.css"/> <script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="pgwmenu.min.js"></script>
html结构
<ul class="pgwMenu"> <li><a href="http://www.jq22.com">Link 1</a></li> <li><a href="#">Link 2</a></li> <li><a href="#" target="_blank">Link 3</a></li> <li><a href="#">Link 3</a></li> <li><a href="#">Link 4</a></li> <li><a href="#" target="_blank">Link 5</a></li> <li><a href="#">Link 6</a></li> <li><a href="#">Link 7</a></li> <li><a href="#" target="_blank">Link 3</a></li> </ul>
js调用插件
<script type="text/javascript">
$(document).ready(function(){
$('.pgwMenu').pgwMenu();
});
</script>PREVIOUS:
NEXT:
相关插件-水平导航
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔