

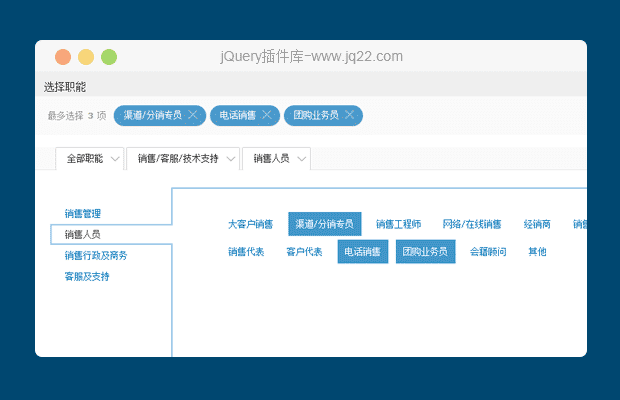
插件描述:仿猎聘行业,职能选择框,兼容性较好
引用
<link href="zyzn_1.css" type="text/css" rel="stylesheet"> <script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="load_hycode.js"></script> <script type="text/javascript" src="hgz_hycode.js"></script> <script type="text/javascript" src="load_hycode.js"></script>
html
行业多选<input type="text" class="nation" value="" data-value="" onclick="appendhybar(this,'duoxuan')" /> 行业单选<input type="text" class="nation" value="" data-value="" onclick="appendhybar(this,'danxuan')" /> 职能多选<input type="text" class="nation" value="" data-value="" onclick="appendhyznbar(this,'duoxuan')" /> 职能单选<input type="text" class="nation" value="" data-value="" onclick="appendhyznbar(this,'danxuan')" />
PREVIOUS:
NEXT:
相关插件-选择框,自动完成
讨论这个项目(19)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔