

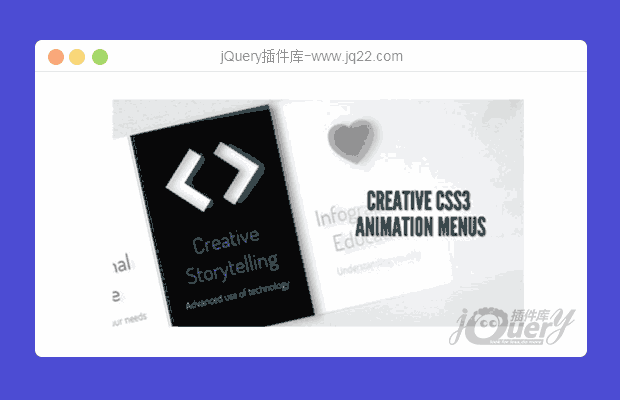
插件描述:css3给我们带来了太多的惊喜,今天很高兴给大家展示一款动画菜单。该菜单的想法源自于一个包含元素、图标、主标题和副标题的混合物,而且当鼠标移动到菜单上时,会有纯css的过渡变换效果。
css3给我们带来了太多的惊喜,今天很高兴给大家展示一款动画菜单。该菜单的想法源自于一个包含元素、图标、主标题和副标题的混合物,而且当鼠标移动到菜单上时,会有纯css的过渡变换效果。
使用步骤
1、菜单的html结构是一个无序列表,每一个项都是一个包含图标的 span 元素和包含主标题和副标题的 div 的链接元素
<ul class="ca-menu"> <li> <a href="#"> <span class="ca-icon">A</span> <div class="ca-content"> <h2 class="ca-main"> Exceptional Service </h2> <h3 class="ca-sub"> Personalized to your needs </h3> </div> </a> </li> ... </ul>
2、公共的样式
@font-face {
font-family: 'WebSymbolsRegular';
src: url('websymbols/websymbols-regular-webfont.eot');
src: url('websymbols/websymbols-regular-webfont.eot?#iefix') format('embedded-opentype'),
url('websymbols/websymbols-regular-webfont.woff') format('woff'),
url('websymbols/websymbols-regular-webfont.ttf') format('truetype'),
url('websymbols/websymbols-regular-webfont.svg#WebSymbolsRegular') format('svg');
font-weight: normal;
font-style: normal;
}
.ca-menu{
padding: 0;
margin: 20px auto;
width: 500px;
}
3、接下来就是不同的效果自己的样式,在这里有10种效果,大家可以查看每种效果是否满足自己的需要。
如果需要某种菜单效果,可以查看示例中的源码,其中的css和html以及引用的文件。
当然也可以去官网查看详细的讲解。
PREVIOUS:
NEXT:
相关插件-动画效果

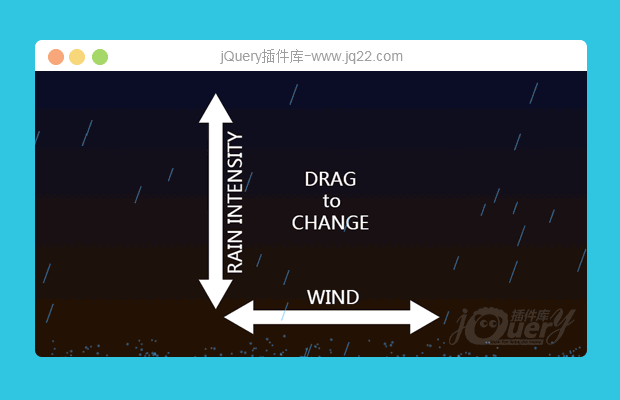
canvas 雨滴
这款动画主要是模拟了下雨的场景,雨滴从空中飘落,落在地上溅起水花,整个过程模拟得相当逼真。更重要的是,这款HTML5下雨动画还可以通过鼠标控制风向和雨水强度,鼠标左右滑动控制雨滴方向,鼠标上下滑动控制雨滴密度。
动画效果
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔