

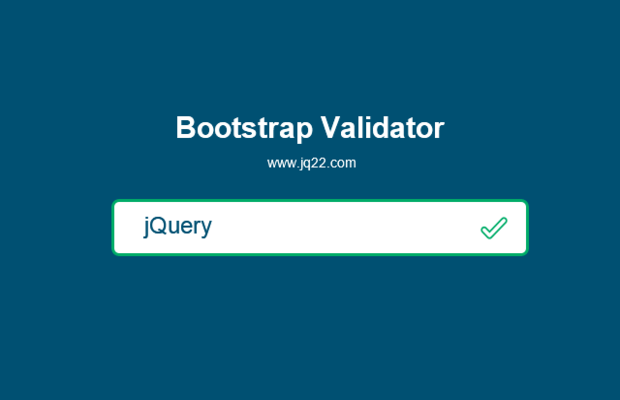
插件描述: Bootstrap验证是一个jQuery插件来验证表单域,设计采用Bootstrap 3.
特点
代码从头构建,清晰明了
内置验证器和计数!
容易编写新确认器
显示基于字段有效性反馈图标
支持Ajax验证器和表单提交
字段验证器可以启用/禁用
与其他插件可以使用如日期选择、日期时间选择器、Select2,Raty等等。
PREVIOUS:
NEXT:
相关插件-验证

JQUERY form表单验证
easy将是一个系列的库 目前只有一个文件easyform,包含3个类,easytip : tooltip控件,支持灵活的配置。easyinput : 单个input验证控件easyform :表单验证控件
验证
讨论这个项目(20)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
落雨纷飞的季节丶 0
2017/7/28 10:10:32
可以用ajax,表单验证完的.on("success.form.bv",function(e){
$.ajax...
}) 就可以使用ajax提交,妥妥的 静茹♂鱼 0
2016/7/14 10:07:39
-
火狐字体不显示,是因为下载不到一个字体文件,在调试的网络里可以搜到【glyphicons-halflings-regular.ttf】可以复制地址自己下载一下。
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔