

JQUERY DESKTOP 为我们提供了一个类似windows桌面的web界面,这将给网站后台带来一个全新的界面和体验。JQUERY DESKTOP由3部分组成,即顶部菜单、桌面部分和底部菜单。其中用到了css的z-index属性来定位不同层次的元素,该插件将在IE6中失效,在IE7以上都能正常运行。
使用步骤
1、引入以下的js和css文件
<link rel="stylesheet" href="assets/css/reset.css"> <link rel="stylesheet" href="assets/css/desktop.css"> <script src="jquery.min.js"></script> <script src="jquery-ui.min.js"></script> <script src="jquery.desktop.js"></script>
2、在body标签中加入以下格式的html代码
<div class="abs" id="wrapper"> <div class="abs" id="desktop"> ........ </div> <div class="abs" id="bar_top"> ........ </div> <div class="abs" id="bar_bottom"> ........ </div> </div>
以上实际上就是 jQuery Desktop 的3个框架,顶部、桌面和底部,那么接下来我就一一来进行讲解。
顶部菜单 bar_top
alt=""/>
示例中有4个菜单,我们这里就拿第一个菜单来讲吧,html代码如下(注意在修改的时候要保证样式名和ID选择器名必须要相同)
<div class="abs" id="bar_top"> <span class="float_right" id="clock"></span> <ul> <li> <a class="menu_trigger" href="#">jQuery Desktop</a> <ul class="menu"> <li> <a href="http://www.amazon.com/dp/0596159773?tag=sons-20">jQuery Cookbook</a> </li> <li> <a href="http://jqueryenlightenment.com/">jQuery Enlightenment</a> </li> <li> <a href="http://jquery.com/">jQuery Home</a> </li> <li> <a href="http://jquerymobile.com/">jQuery Mobile</a> </li> <li> <a href="http://jqueryui.com/">jQuery UI</a> </li> <li> <a href="http://learningjquery.com/">Learning jQuery</a> </li> </ul> </li> </ul> </div>
以上代码相信都是比较容易看懂的,层次很明朗,就是在一个主列表里面包含了一些子列表。这里的头部是菜单,当然我们也可以根据自己的需要去掉这个顶部或者是改成其他内容,比如说放一行文字在这里,那就更简单了。
底部菜单 bar_bottom
alt=""/>
底部菜单其实和我们电脑的任务栏是相似的,每当我们点击一个图标的时候,在打开窗口的同时也会在底部新建一个长方形的图标对应该窗口的状态。点击底部不同的图标可以切换窗口,点击同一个图标可以控制该窗口的最大化和最小化。左下角有一个“show desktop”的图标,点击该图标时,所有的窗口都将最小化以显示出桌面。底部的代码如下:
<div class="abs" id="bar_bottom"> <a class="float_left" href="#" id="show_desktop" title="Show Desktop"> <img src="assets/images/icons/icon_22_desktop.png"> </a> <ul id="dock"> <li id="icon_dock_computer"> <a href="#window_computer"> <imgsrc="assets/images/icons/icon_22_computer.png"> Computer </a> </li> <li id="icon_dock_drive"> <a href="#window_drive"> <imgsrc="assets/images/icons/icon_22_drive.png"> Hard Drive </a> </li> <li id="icon_dock_disc"> <a href="#window_disc"> <imgsrc="assets/images/icons/icon_22_disc.png"> Audio CD </a> </li> <li id="icon_dock_network"> <a href="#window_network"> <imgsrc="assets/images/icons/icon_22_network.png"> Network </a> </li> </ul> </div>
从上面的代码大家可以看出,实际上我们是将桌面所有的图标都对应到这里来了,不管窗口是打开还是关闭都会在底部存在对应的图标,只是显示与隐藏罢了。
注意:这里每个图标的 href属性值要和桌面中对应窗口的ID保持一致。
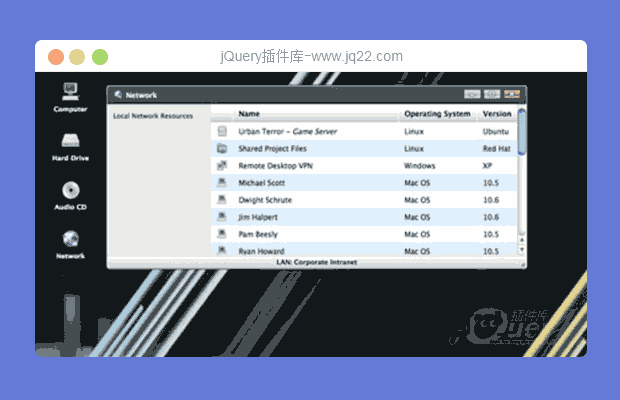
桌面框架 desktop
4
桌面也是整个插件最重要的部分。包含了图标、文字和窗口。当我们点击某个图标时,如果对应的窗口已经打开,那么焦点就会切换到该窗口,否则就打开该窗口。
代码包含了图标和窗口两部分。
图标部分的代码为:
<a class="abs icon" style="left:20px;top:20px;" href="#icon_dock_computer"> <img src="assets/images/icons/icon_32_computer.png"> Computer </a> <aclass="abs icon" style="left:20px;top:100px;" href="#icon_dock_drive"> <imgsrc="assets/images/icons/icon_32_drive.png"> Hard Drive </a> <a class="abs icon" style="left:20px;top:180px;" href="#icon_dock_disc"> <imgsrc="assets/images/icons/icon_32_disc.png"> Audio CD </a> <a class="abs icon"style="left:20px;top:260px;" href="#icon_dock_network"> <imgsrc="assets/images/icons/icon_32_network.png"> Network </a>
可见,每个图标都是一个 a 标签,由图片和文字组成。注意: href 属性值要和下面的窗口 id 相关,即 href=”#icon_dock_computer” 就对应着窗口的ID是 icon_dock_computer。
下面来看看窗口部分,这里的每个窗口也是由上中下三部分组成,当然我们在实际的应用中可能并不需要这样的结构,而更多的是打开一个 iframe 框架链接到制定的页面,比如我们桌面上有一个“添加文章”的图标,那么当我们点击该图标时就会弹出一个 iframe 来显示该页面。那么我们就来看看这种情况该怎么来做,示例中默认的那种效果大家就自己去研究了,其实很简单。
实际上就是把 div#window_top 替换成一个 iframe 标签即可,其它的都不用变:
<div id="window_computer" class="abs window"> <div class="abs window_inner"> <div class="window_top"> <span class="float_left"> <imgsrc="assets/images/icons/icon_16_computer.png"> Computer </span> <spanclass="float_right"> <a href="#" class="window_min"></a> <a href="#"class="window_resize"></a> <a href="#icon_dock_computer"class="window_close"></a> </span> </div> <iframe src="http://www.jq22.com" width="100%" height="90%"> </iframe> <div class="abs window_bottom"> Build: TK421 </div> </div> <span class="abs ui-resizable-handle ui-resizable-se"></span> </div>
好了,也讲得差不多了,如果大家还有问题的话可以和我一起探讨,说实话,这个插件在以后的网站开发中很有用。
讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔