

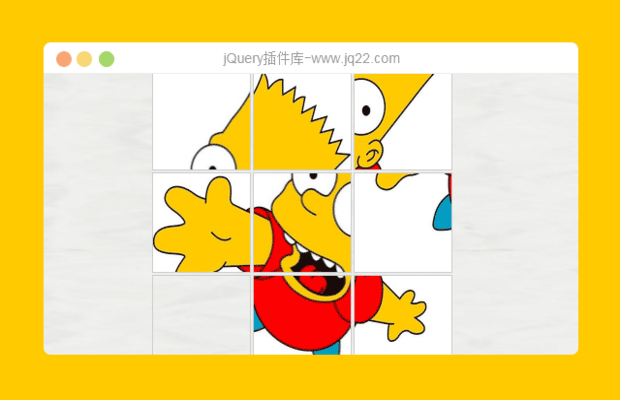
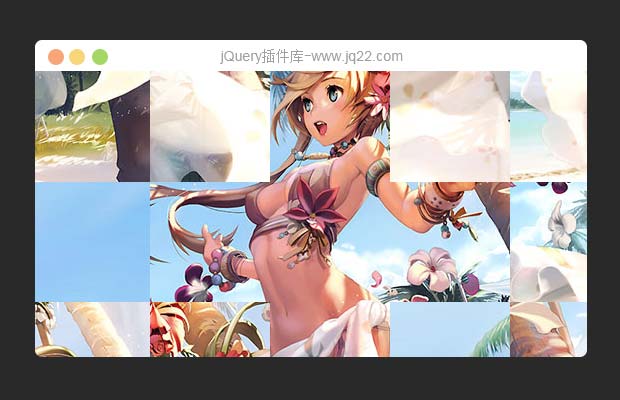
插件描述:利用js实现拼图游戏
做个小游戏,练习js。
Game.prototype.findNear = function(o) {
var iMin = 99999,
index = -1;
for (var i = 0; i < this.len; i++) {
this.item[i].className = '';
if (this.checkPZ(o, this.item[i])) {
var l = dis(o, this.item[i]);
if (iMin > l) {
iMin = l;
index = i;
};
}
};
if (index == -1) {
return null;
} else {
return this.item[index];
};
function dis(o1, o2) {
var c1 = o1.offsetLeft - o2.offsetLeft,
c2 = o1.offsetTop - o2.offsetTop;
return Math.sqrt(c1 * c1 + c2 * c2);
}
};
var t = new Game(5, 5); //行与列,值越大,难度越高
document.getElementById('start').onclick = function() {
t.startGame();
}PREVIOUS:
NEXT:
相关插件-游戏
讨论这个项目(25)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
ovsexia 1
2018/10/20 23:02:42
-
我发现移动一块拼图后,点击那块拼图会回到原来的位置,原本以为是做撤销功能的,后来发现点多几次就开始乱动了。
解决方法: 在 o.index = temp; 后面加上 near = null;
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔