

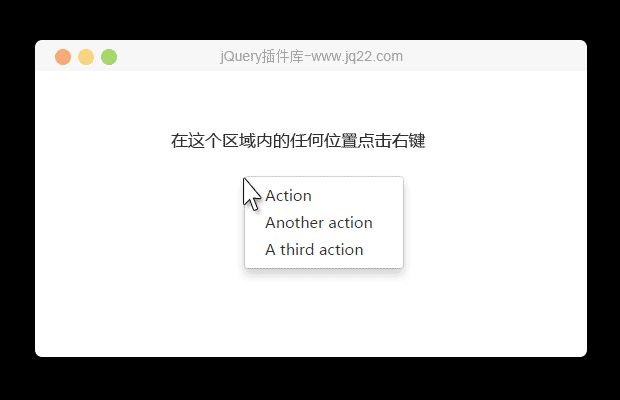
插件描述:Bootstrap Context Menu是一款非常实用的基于Bootstrap的jQuery右键上下文菜单插件。该右键菜单插件可以在多种元素上触发,也可以配合Font Awesome字体图标一起使用,非常的方便。
可以通过npm来安装Bootstrap Context Menu插件。
npm install bootstrap-menu
使用方法
使用该右键上下文菜单插件需要引入Bootstrap相关依赖文件和jQuery以及BootstrapMenu.min.js文件
<script src="js/jquery.min.js"></script> <script src="js/BootstrapMenu.min.js"></script>
初始化插件
在页面DOM元素加载完毕之后,通过下面的方法来初始化右键菜单。
var menu = new BootstrapMenu('#dropdownButton', {
actions: /* ... */
});应用举例
BootstrapMenu的构造函数第一个参数接收一个字符串格式的元素选择器,第二个参数是一个options参数对象。
options对象必须至少有一个actions数组,数组中包含右键菜单的action。
var menu = new BootstrapMenu('#button', {
actions: [{
name: 'Action',
onClick: function() {
// run when the action is clicked
}
}, {
name: 'Another action',
onClick: function() {
// run when the action is clicked
}
}, {
name: 'A third action',
onClick: function() {
// run when the action is clicked
}
}]
});PREVIOUS:
NEXT:
相关插件-独立的部件

操作浏览器标题栏插件Title.js
Title.js是一个javascript库用来操作浏览器标题栏,没有依赖性。 这里有用法示例:添加前缀,加后缀,改变预定义的标题,招牌效果、打字机效果。
独立的部件
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔