

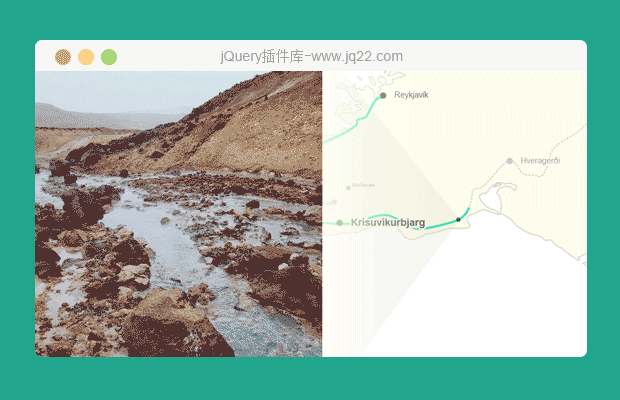
插件描述:这是一款非常有创意的基于canvas和SVG的地图路径与页面内容互动特效。该特效中,当用户向下滚动页面的时候,画布中的地图上的路径会产生路径动画,实际效果是地图的路径从A点动画到B点时,页面中显示的是B点的地理风景图片和文字介绍。
PREVIOUS:
NEXT:
相关插件-动画效果,杂项,地图

canvas 雨滴
这款动画主要是模拟了下雨的场景,雨滴从空中飘落,落在地上溅起水花,整个过程模拟得相当逼真。更重要的是,这款HTML5下雨动画还可以通过鼠标控制风向和雨水强度,鼠标左右滑动控制雨滴方向,鼠标上下滑动控制雨滴密度。
动画效果
讨论这个项目(27)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔