

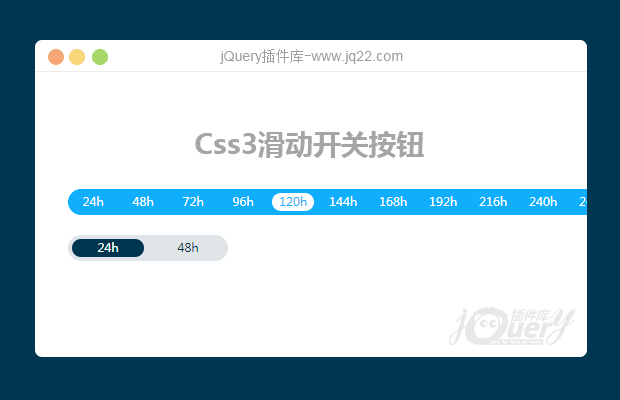
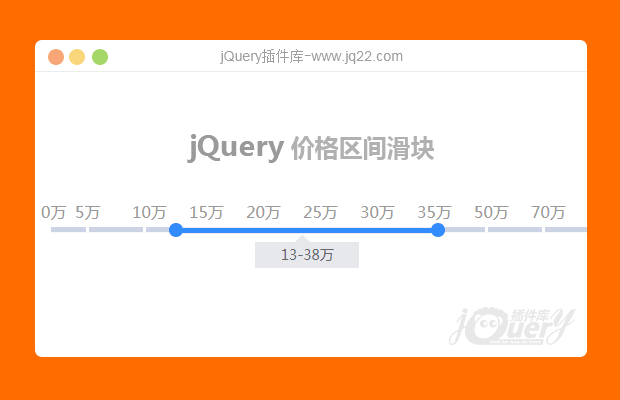
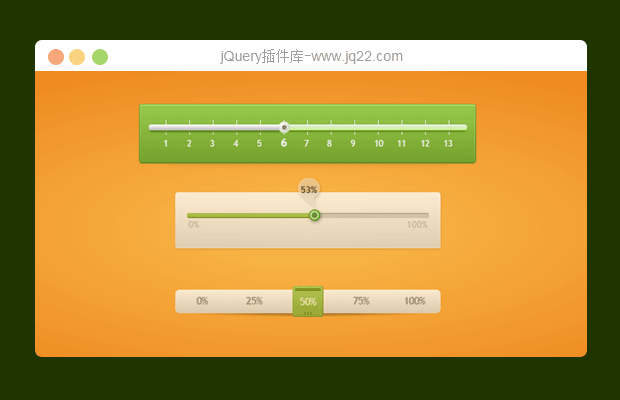
插件描述:这是一组效果非常精美的时尚input元素滑块UI设计效果。这组滑块共4种不同的效果,它们使用CSS3来渲染样式,使用Javript来处理滑块的鼠标拖动事件。
使用方法
HTML结构
这组滑块的HTML结构就是一个&ly;input type="range">元素。
<input type='range' id='r1' class='tip fill fill-replace' value='7' min='1' max='13' /> <input type='range' id='r2' class='tip fill' value='60' /> <input type='range' id='r3' class='tip' value='25' step='25' /> <input type='range' id='r4' class='fill' value='87' />
由于在这个滑块UI设计效果中使用了很多浏览器专用的CSS属性,所以它的效果在各个浏览器中表现的有所不一致。效果最佳的浏览器是webkit内核的浏览器,可以看到全部效果。其它浏览器或多或少有一些效果是不可见的。
PREVIOUS:
NEXT:
相关插件-滑块和旋转,拖和放
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔