

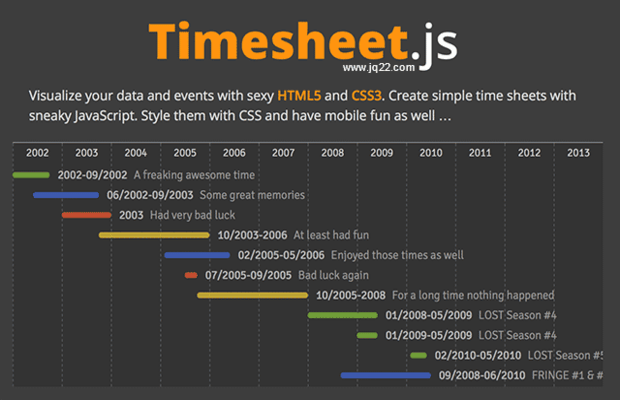
插件描述:Timesheet.js是简单的javascript库HTML5和CSS3的考勤表。
使用方法
只需要Timesheet.js和配置您的数据。 没有外部依赖,不需要jQuery,当然没有Angular.JS ! 只需要几行JavaScript来生成一个美丽的HTML5布局和一些CSS自定义外观样式。
<script src="/javascripts/timesheet.js" type="text/javascript" />
创建一个简单的表,基于一系列JS的事件:
new Timesheet('timesheet', 2002, 2013, [
['2002', '09/2002', 'A freaking awesome time', 'lorem'],
['06/2002', '09/2003', 'Some great memories', 'ipsum'],
['2003', 'Had very bad luck'],\r\n ['10/2003', '2006', 'At least had fun', 'dolor'],
['02/2005', '05/2006', 'Enjoyed those times as well', 'ipsum'],
['07/2005', '09/2005', 'Bad luck again', 'default'],
['10/2005', '2008', 'For a long time nothing happened', 'dolor'],
['01/2008', '05/2009', 'LOST Season #4', 'lorem'],
['01/2009', '05/2009', 'LOST Season #4', 'lorem'],
['02/2010', '05/2010', 'LOST Season #5', 'lorem'],
['09/2008', '06/2010', 'FRINGE #1 & #2', 'ipsum']
]);Timesheet.js它使用起来很简单 。感谢你使用时间表插件imesheet.js。
PREVIOUS:
NEXT:
相关插件-背景

jQuery全屏背景插件Vegas2
网页全屏背景jQuery插件 Vegas2,它和其它背景插件不同之处就是带有幻灯片功能。幻灯片的切换有多种风格,如旋转、渐隐、左右等方式,切换的时候还有进度条显示。
背景
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔