

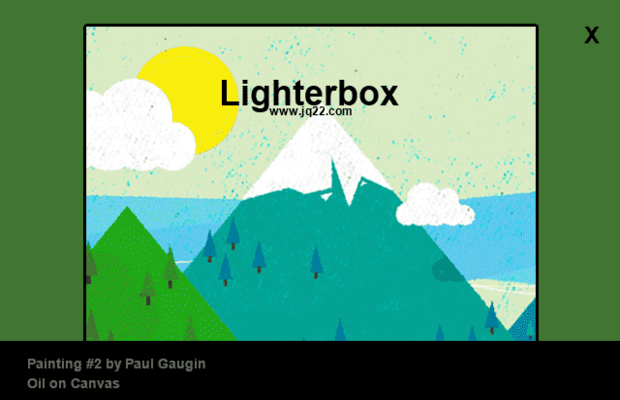
插件描述:lighterbox是lighterweight和可定制的灯箱画廊。一个简单的插件支持现代移动和桌面浏览器
使用方法
<script src="http://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script> <script src="/js/libs/jquery/jquery.lighterbox.js"></script>
HTML
<a href="弹出大图地址.jpg" class="lighterbox"> <img src="预览小图地址.jpg" /> <h2 class="lighterbox-title">Painting by Paul Gaugin</h2> <span class="lighterbox-desc">Oil on Canvas</span> </a>
JavaScript
$(".lighterbox").lighterbox({ overlayColor : "white" });选项
overlaycolor:{ string }“白”或“黑”选项设置主题。默认的是白色的。
overlayopacity:{string or integer}任何有效的CSS值。
animatespeed:{string or integer}任何有效的CSS值。
PREVIOUS:
NEXT:
相关插件-图片展示
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔