

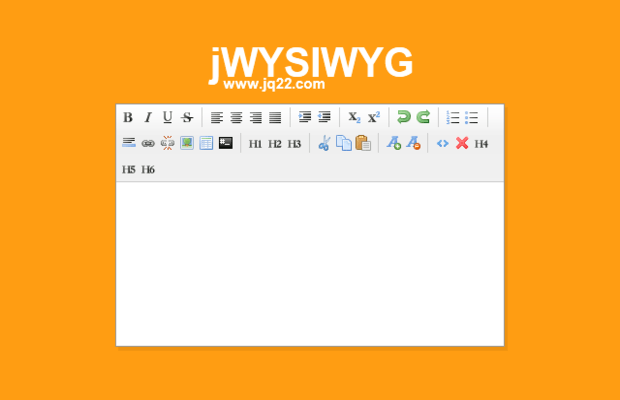
插件描述:jWYSIWYG是一个jQuery文本编辑插件,创建WYSIWYG编辑器. 可定制和容易使用。 它可以用于其他插件和rtl支持。
使用方法
下面的代码创建了一个jWYSIWYG编辑默认选项:
<script type="text/javascript" src="jquery.wysiwyg.js"></script>
<script type="text/javascript">
$(function() {
$('#wysiwyg').wysiwyg();
});
</script>
<textarea id="wysiwyg"></textarea>选择工具栏按钮控件配置选项:
$('#wysiwyg').wysiwyg({
controls: {
strikeThrough: { visible: true },
underline: { visible: true },
subscript: { visible: true },
superscript: { visible: true }
}
});还可以指定自定义控件与控件选择:
$('#wysiwyg').wysiwyg({
controls: {
alertSep: { separator: true },
alert: {
visible: true,
exec: function() { alert('Hello World'); },
className: 'alert'
}
}
})另一种方法:
$('#wysiwyg').wysiwyg("addControl",
"controlName",
{
icon: "/path/to/icon.png",
exec: function() { alert('Hello World'); }
}
);应用CSS样式表内的内容编辑,使用CSS配置选项:
$('#wysiwyg').wysiwyg({
css: 'editor.css'
});编辑器不会继承包含页面的样式,您必须指定一个CSS文件适用于它。
PREVIOUS:
NEXT:
相关插件-丰富的输入
讨论这个项目(12)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
手踹兜兜笑看拘侣分手 0
2018/3/12 11:26:16
-
请问,如何给jWYSIWYG的文本域赋值?而不是用默认值,在线等,急!!!!!!!!!!!!!!
daxiong123 0
2017/8/17 9:34:53
-
我这个怎么不好使啊
小石头_XL 0
2016/8/2 10:08:06
选择工具栏按钮控件配置选项:
$('#wysiwyg').wysiwyg({
controls: {
strikeThrough: { visible: true },
underline: { visible: true },
subscript: { visible: true },
superscript: { visible: true }
}
});还可以指定自定义控件与控件选择:
$('#wysiwyg').wysiwyg({
controls: {
alertSep: { separator: true },
alert: {
visible: true,
exec: function() { alert('Hello World'); },
className: 'alert'
}
}
})另一种方法:$('#wysiwyg').wysiwyg("addControl",
"controlName",
{
icon: "/path/to/icon.png",
exec: function() { alert('Hello World'); }
}
);应用CSS样式表内的内容编辑,使用CSS配置选项:
$('#wysiwyg').wysiwyg({
css: 'editor.css'
});编辑器不会继承包含页面的样式,您必须指定一个CSS文件适用于它。这些是什么意思啊???看不懂是干什么用的,能给稍微解释一下吗?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔