

更新时间:2020-11-05 21:58:44
更新说明:修改演示文件,添加实例代码。
发布时间:2015-07-08 18:22:55
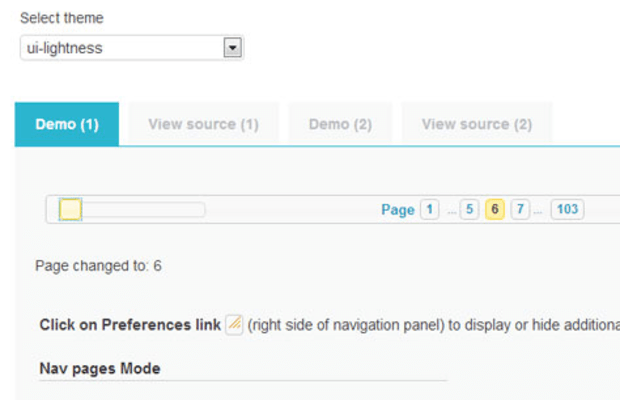
jui_pagination 是一款结合了jquery UI的分页插件,该分页插件和以往的不同,不光有数字页码按钮,而且还有滑动条来让我滑倒相应的页面。
使用步骤
1、引入以下的js和css文件
<link rel="stylesheet" type="text/css" href="css/jquery.jui_pagination.css"> <link rel="stylesheet" type="text/css" href="themes/dot-luv/jquery-ui.css"> <!-- CUSTOM CLASSES --> <link rel="stylesheet" href="css/index.css"> <script type="text/javascript" src="js/jquery-1.8.3.min.js"></script> <script type="text/javascript" src="js/jquery-ui.min.js"></script> <!-- IF TOUCH EVENT SUPPORT IS NEEDED (MOBILE DEVICES) --> <script type="text/javascript" src="js/jquery.ui.touch-punch.min.js"></script> <script type="text/javascript" src="js/jquery.jui_pagination.min.js"></script> <script type="text/javascript" src="localization/en.js"></script>
2、在head标签中加入以下js代码
<script type="text/javascript">
$(function () {
$("#demo_pag1").jui_pagination({
currentPage: 8,
visiblePageLinks: 5,
totalPages: 103,
containerClass: 'container1',
useSlider: true,
sliderInsidePane: true,
sliderClass: 'slider1',
disableSelectionNavPane: true,
navRowsPerPageClass: 'rows-per-page1 ui-state-default ui-corner-all',
navGoToPageClass: 'goto-page1 ui-state-default ui-corner-all',
onChangePage: function (event, page_num) {
if (isNaN(page_num) || page_num <= 0) {
alert('Invalid page' + ' (' + page_num + ')');
} else {
$("#result").html('Page changed to: ' + page_num);
}
},
onSetRowsPerPage: function (event, rpp) {
if (isNaN(rpp) || rpp <= 0) {
alert('Invalid rows per page' + ' (' + rpp + ')');
} else {
alert('rows per page successfully changed' + ' (' + rpp + ')');
$(this).jui_pagination({
rowsPerPage: rpp
})
}
},
onDisplay: function () {
var showRowsInfo = $(this).jui_pagination('getOption', 'showRowsInfo');
if (showRowsInfo) {
var prefix = $(this).jui_pagination('getOption', 'nav_rows_info_id_prefix');
$("#" + prefix + $(this).attr("id")).text('Total rows: XXX');
}
}
});
$("#result").html('Current page is: ' + $("#demo_pag1").jui_pagination('getOption', 'currentPage'));
});
</script>
3、在body标签中加入以下格式的html代码
<div id="demo_pag1"> </div> <p id="result"> <br> </p>
主题样式
jui_pagination 的一个特点就是允许我们根据自己的需要来选择不同的主题样式,这里用到了 jquery-ui-theme,所有的样式都由本站整理好了,样式css文件统一放到了 themes 文件夹下,我们可以引用不同文件夹下的 jquery-ui.css 文件来更换主题,官方提供了一种更换主题的函数,但是为了方便,我们就这样来通过引用不同css文件的方式来达到更换效果了。
在更换主题之前,我们得先找到我们需要的样式,如何预览不同的主题呢?我们可以到这里:http://www.pontikis.net/labs/jui_pagination/demo/ 来选择自己喜欢的样式:
参数配置
由于插件的参数比较多,这里我只介绍常用的一些参数,完整的参数列表请参见官方说明:http://www.pontikis.net/labs/jui_pagination/docs/
参数名 取值 说明
totalPages 整数 总页数,必须设置的参数
currentPage 整数 当前页码,默认为1
visiblePageLinks 整数 可见页码区域段,默认为5
maxVisiblePageLinks 整数 最大的可见页码区域段,默认为20
rowsPerPage 整数 每页行数,默认为10
useSlider 布尔值 是否启用滑动条,默认为false
sliderInsidePane 布尔值 滑动条是否在导航条内部,设为false则在导航条下方。默认为true
sliderOrientation 字符串 滑动条方向,可选值为(horizontal 或 vertical)默认为horizontal
sliderAnimation 字符串 动画效果,默认为slow
showGoToPage 布尔值 是否显示“跳转到某页”,默认为false
showNavPages 布尔值 是否显示数字页码,默认为true
navPagesMode 字符串 导航模式,默认为’first-last-always-visible’
showTotalPages 布尔值 是否显示总页数,默认为false
alt=""/>
事件
onChangePage 必须用到的一个事件,就是点击某页发生的动作,通常是跳转到该页,显示该页数据,或者是通过ajax获取该页的数据
$("#element_id").jui_pagination({
onChangePage: function(event, page_num) {
// 跳转到某页
}
});
onSetRowsPerPage
$("#element_id").jui_pagination({
onSetRowsPerPage: function(event, rows_per_page) {
// your code here
}
});
onDisplay
$("#element_id").jui_pagination({
onDisplay: function() {
// YOUR CODE HERE
}
});
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔