

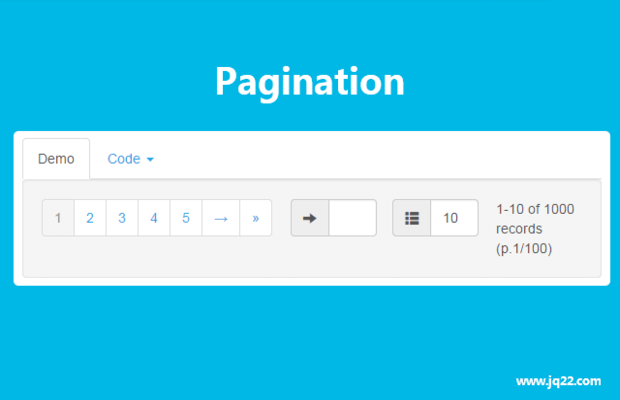
插件描述:基于jQuery的分页插件,配置比较详细
更新时间:2018/1/12 下午5:50:39
更新说明:增加固定按钮数量模式,具体请查看文档
更新时间:2017/9/21 上午10:06:18
更新说明:优化分页逻辑
更新时间:2017/3/27 上午9:22:41
更新说明:
更改了api参数,增加是否保持上下页按钮,为0时不显示分页
更新时间:2016-8-11
修复总数据为0时不显示分页。
修复总数据为1时显示默认总页数bug,改成不显示分页。
增加了this.setTotalPage(page);方法
简单使用方法
html
<div class="box"></div>
js
$('.box').pagination();配置信息
pageCount:总页数(默认值:9) totalData:数据总条数(默认值:0) showData:每页展示条数(默认值:0) current:当前第几页(默认值:1) prevCls:上一页class样式(默认值:'prev') nextCls:下一页class样式(默认值:'next') prevContent:上一页节点内容(默认值:'<') nextContent:下一页节点内容(默认值:'>') activeCls:当前选中样式(默认值:'active') count:当前页前后页数(默认值:3) coping:是否开启首页尾页(默认值:false) homePage:首页节点内容(默认值:1) endPage:尾页节点内容(默认值:当前最大页数) callback():回调函数
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(351)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
不二出没 0
2018/11/20 10:13:38
-
当mode为固定的时候 页码跟count的值一样的时候会出现bug 假设页码4 count也是4 渲染出来页码会出现 0 1 2 3 4 5 出现bug
Evan昙花 0
2018/11/5 17:52:04
初始化分页, 为什么第一次不查询api?
callback: function(api) {
var data = {
page: api.getCurrent(),
name: 'mss',
say: 'oh'
};
$.getJSON('*****/pagination#!method=get', data, function(json) {
console.log(json);
});
}
&nbsp;? 0
2018/10/30 15:42:49
-
怎么把数据套进去啊,点击第几页然后显示第几页内容
守护 0
2018/9/28 13:55:05
-
这个只是分页的展示,怎么添加查询按钮,自己写了很多次,每次 请求的状态都是canceled , 到不了后台,且显示为: Provisional headers are shown
回复
vi2018 0
2018/8/21 14:53:53
-
设置pageCount,或者totalData和showData,可是页数总是10,没有效果。求指教啊,各位大佬
嘿!我有喉结! 3
2018/7/27 16:59:07
修改了一下会出现0页或者会超出最大页数的方法。。
/**
* 获取总页数
* 如果配置了总条数和每页显示条数,将会自动计算总页数并略过总页数配置,反之
* @return {int} 总页数
*/
this.getPageCount = function() {
var _pageCount = opts.totalData && opts.showData ? Math.ceil(parseInt(opts.totalData) / opts.showData) : opts.pageCount;
if (_pageCount < opts.count)
opts.count = _pageCount;
return _pageCount;
};分页fix类型下
var start = 1;
var end = pageCount;
var _count = 0;
if (opts.count % 2 == 0)
_count = opts.count;
else
_count = opts.count - 1;
var avgcount = _count / 2;
if (current <= avgcount) {
start = 1;
end = opts.count;
} else if (current + avgcount > pageCount) {
start = pageCount - opts.count + 1;
end = pageCount;
} else {
if (opts.count % 2 == 0)
start = current - avgcount + 1;
else
start = current - avgcount;
end = current + avgcount;
}
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔