

插件描述:jsTree是基于javascript的一个跨浏览器树控件,功能强大,而且是免费的。
jsTree是基于javascript的一个跨浏览器树控件,功能强大,而且是免费的。
开始使用jsTree
所有你需要的文件在dist/ folder。
包括jsTree主题
CSS文件。
<link rel="stylesheet" href="dist/themes/default/style.min.css" />
设置一个容器
这就是你想要的树出现的元素,一个<DIV>是不够的。这个例子有一个嵌套的<ul>没有其他数据源配置(如JSON)。
<div id="jstree_demo_div"></div>
包括jQuery
jsTree 1.9.0或更高引入到你的网页。
<script src="dist/libs/jquery.js"></script>
包括jsTree
产品包括:dist/jstree.min.js缩小版,有一个开发版本:dist/jstree.js
<script src="dist/jstree.min.js"></script>
创建一个实例
一旦DOM准备好了你就可以开始创建jsTree实例。
$(function () { $('#jstree_demo_div').jstree(); });监听事件
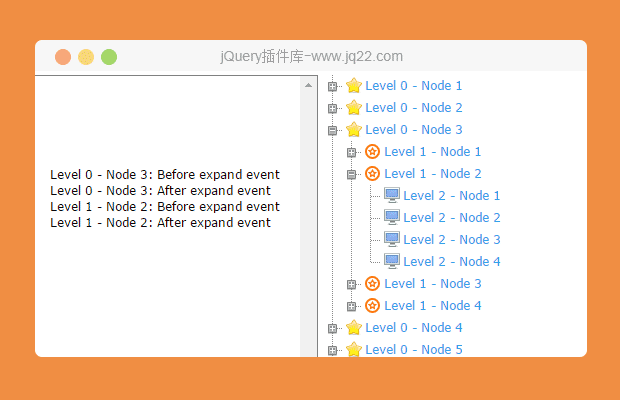
jsTree使用事件通知你,当事件发生变化而用户(或你)与树互动。所以结合jsTree事件为单击容易结合。在原文件中,他们提供的是一系列事件和他们提供的信息。
$('#jstree_demo_div').on("changed.jstree", function (e, data) {
console.log(data.selected);
});与你的实例进行交互
一旦你准备好了,你可以调用它的方法。在原文档中有一个可用的方法列表。下面的三个例子做完全一样的事情
$('button').on('click', function () {
$('#jstree').jstree(true).select_node('child_node_1');
$('#jstree').jstree('select_node', 'child_node_1');
$.jstree.reference('#jstree').select_node('child_node_1');
});PREVIOUS:
NEXT:
相关插件-文件树

纯javript实用多级目录树结构插件
aimaraJS是一款非常实用的纯javript响应式多级目录树结构插件。该目录树可以动态添加和删除树节点,可以制作多级树结构,每个节点上可以都带有右键上下文菜单,并且每个节点上都
文件树
讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
许愿树 0
2019/4/19 16:22:03
-
大师你好, .on("loaded.jstree", function (e, data) { alert(1) })不支持IE9 10 怎么做?
回复
王 戈 、 0
2016/6/29 14:06:56
-
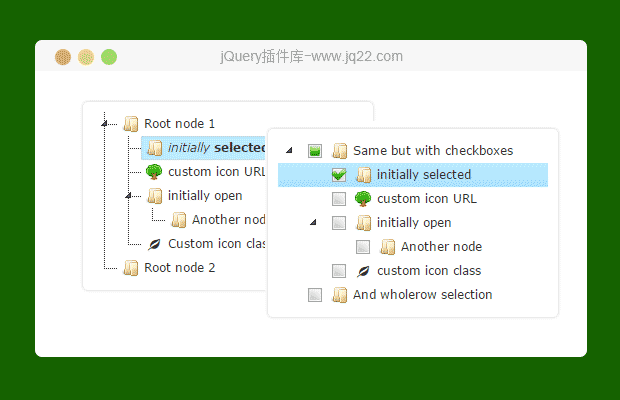
初始化怎么设置成默认展开和默认选中checkbox项
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔