

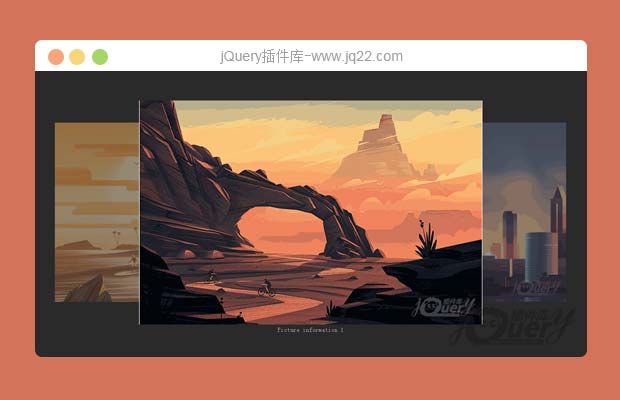
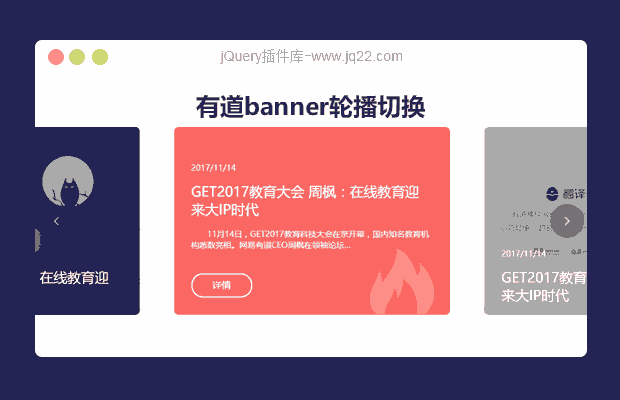
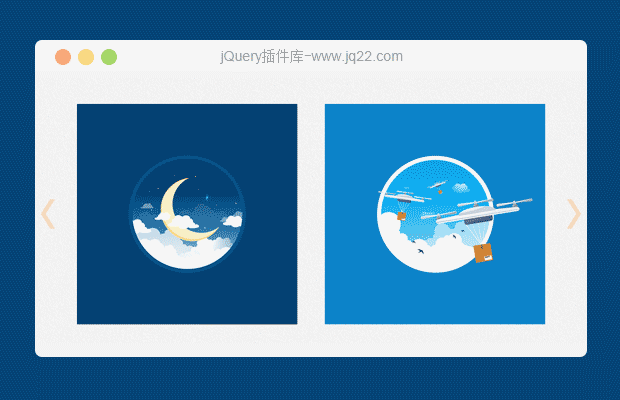
插件描述:一款silder切换效果
<!-- 引用css -->
<link rel="stylesheet" type="text/css" href="css/style.css" /> <!-- 引用js --> <script type="text/javascript" src="js/jquery-1.9.1.min.js"></script> <script type="text/javascript" src="js/mySystem.js"></script>
使用:
$('.silder-box-1').mySilder({
width: 400, //容器的宽度 必选参数!!!!!!
height: 400, //容器的高度 必选参数!!!!!!
auto: true, //是否自动滚动
autoTime: 5, //自动滚动时,时间间隙,即多长滚动一次,单位(秒)
direction: 'x', //滚动方向,默认X方向
autoType: 'left', //滚动方向,auto为true时生效
few: 1, //一次滚动几个,默认滚动1张
showFew: 2, //显示几个,就不用调css了,默认显示一个
clearance: 50, //容器之间的间隙,默认为 0
silderMode: 'linear', //滚动方式
timeGap: 650, //动画间隙,完成一次动画需要多长时间,默认700ms
buttonPre: '.silder-button.btl', //上一个,按钮
buttonNext: '.silder-button.btr', //下一个,按钮
jz: true, //点击时,是否等待动画完成
runEnd: function() { //回调函数
//代码
}
});PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔