

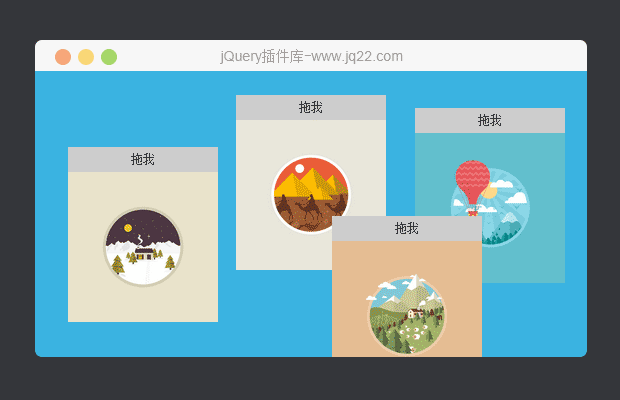
插件描述:drag 拖动 her拖动
更新时间:2017/7/19 下午9:43:23
更新说明:
看大家的需要添加,xy坐标回调,主要是添加此功能,另外代码简化了一部分
使用方法:
$(element).myDrag({
parent:'parent', //定义拖动不能超出的外框,拖动范围
randomPosition:true, //初始化随机位置
direction:'all', //方向
handler:false, //把手
dragStart:function(x,y){}, //拖动开始 x,y为当前坐标
dragEnd:function(x,y){}, //拖动停止 x,y为当前坐标
dragMove:function(x,y){} //拖动进行中 x,y为当前坐标
});说明
1. 代码34行,阻止除img元素外所有子元素冒泡事件,如有需要请自行修改
2. 一些浏览器无法阻止img默认浏览器事件(其实就是拖动img会新窗口打开),so,最好是把img做成背景,或者在img上再覆盖一个div层,再使用下面的handler拖动
3. 本插件有添加addClass功能,在拖动的时候,会给拖动元素添加'on'的类名,如有需要,可自行修改'on'的样式表,本例'on'的样式为z-index:9;为了保持拖动的时候,当前元素为最高层
更新时间:2017/6/15 下午8:13:33
兼容性说明:
IE8下,图片不能直接拖动,可使用以下方法:
1. 图片做成背景图
2. 图片上覆盖一层div,用div拖动
3. 用hander拖动
更新说明:
1.修复input textarea等不能点击的bug
2.修复拖动层有边框的情况下,溢出父元素的bug
3.修复如div大小变动,拖动会使其溢出父元素的bug
<!-- 引用css -->
<link rel="stylesheet" type="text/css" href="css/style.css" />
<!-- 引用js -->
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script> <script type="text/javascript" src="js/drag.js"></script>
$('.box-5 dl').each(function() {
$(this).dragging({
move: 'both', //拖动方向,x y both
randomPosition: true, //初始位置是否随机
hander: '.hander' //拖手
});
});
PREVIOUS:
NEXT:
相关插件-拖和放
讨论这个项目(105)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
逐夜畏谁 0
2018/9/14 13:53:50
-
请问我使用了挺好的,但是现在我的功能就是:点击生成一个点位,点位可拖动并显示xy,并可以通过在显示的地方输入xy,对点的位置进行调整;我其他的实现了,就剩调整位置了,但是我们这个插件怎么去传值改变图片位置,现在还没有发现;
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔