

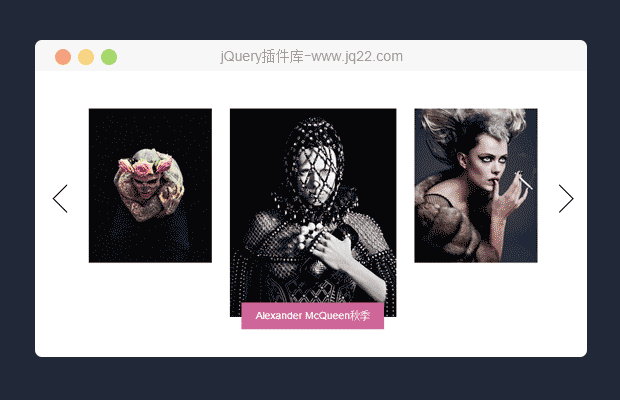
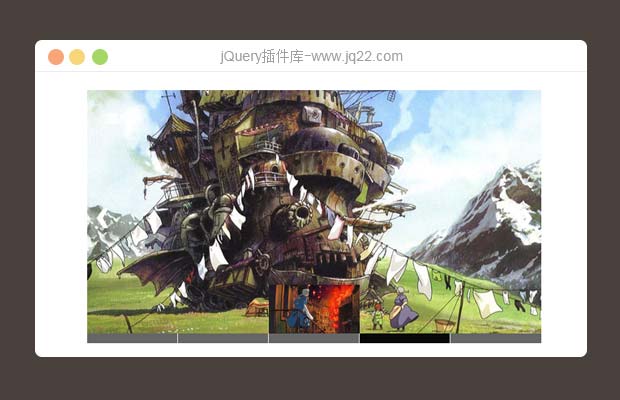
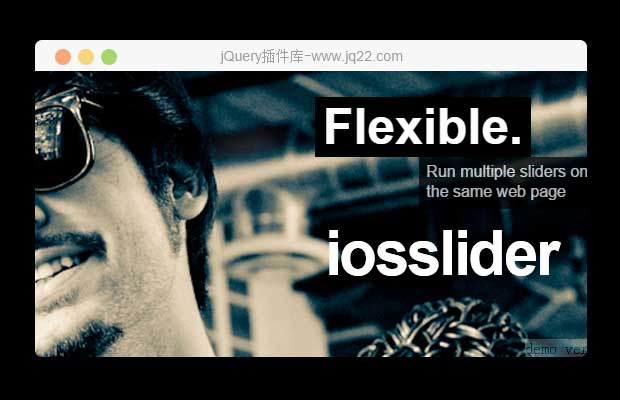
插件描述:iosSlider iosSlider是一个可定制的、跨浏览器幻灯片jQuery插件。设计用于作为内容滑块、旋转木马、滚动网站旗帜或者图片库。其效果类似于ios的横向滚屏效果
共有20种以上演示效果,Demo中只例出了8种。此插件功能非常强大!
简单的使用方法
准备
开始前,你将需要下载iosslider脚本。下载包中包含的iosslider脚本,jQuery库。
<!-- jQuery library --> <script type = 'text/javascript' src = 'jquery-1.4.min.js'></script> <!-- iosslider plugin --> <script type = 'text/javascript' src = 'jquery.iosslider.js'></script>
添加HTML
添加iosslider HTML代码在网页正文。HTML可以只含有一个滑动元件。
<!-- slider container --> <div class = 'iosslider'> <!-- slider --> <div class = 'slider'> <!-- slides --> <div class = 'slide'>...</div> <div class = 'slide'>...</div> <div class = 'slide'>...</div> </div> </div>
添加CSS
将CSS样式表中的。这个要求CSS属性包括保证最佳的性能。看到一些现这样的例子,检查的iosslider打包下载演示文件夹。
/* slider container */
.iosslider {
/* required */
position: relative;
top: 0;
left: 0;
overflow: hidden;
width: <slider width>px;
height: <slider height>px;
}
/* slider */
.iosslider .slider {
/* required */
width: 100%;
height: 100%;
}
/* slide */
.iosslider .slider .slide {
/* required */
float: left;
width: <slide width>px;
height: <slide height>px;
}添加JavaScript
将下面的代码添加到你的JavaScript文件。下面的代码使用jQuery选择器来初始化iosslider jQuery插件。如果你不熟悉jQuery,可以直接调用下面代码
$(document).ready(function() {
/* basic - default settings */
$('.iosslider').iosSlider();
/* some custom settings */
$('.iosslider').iosSlider({
snapToChildren: true,
scrollbar: true,
scrollbarHide: false,
desktopClickDrag: true,
scrollbarLocation: 'bottom',
scrollbarHeight: '6px',
scrollbarBackground: 'url(_img/some-img.png) repeat 0 0',
scrollbarBorder: '1px solid #000',
scrollbarMargin: '0 30px 16px 30px',
scrollbarOpacity: '0.75',
onSlideChange: changeSlideIdentifier
});
});PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图

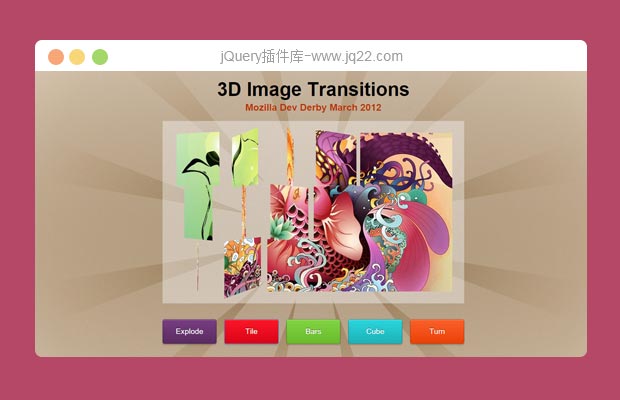
5种jQuery超酷3d幻灯片效果
flux.js是一款能做出3D效果的jQuery幻灯片插件。这款jQuery幻灯片插件共有5种效果:爆炸效果、3D翻转效果、3D旋转效果、立方体效果和翻页效果。需要注意的是flux需要浏览器支持CSS3 transitions才能正常工作。
幻灯片和轮播图
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔