

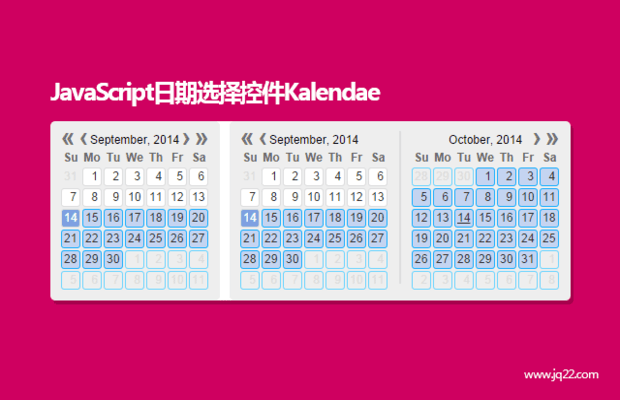
插件描述:简单而实用的JavaScript日期选择控件,名叫Kalendae。它的外观虽然很普通,但是功能很强大
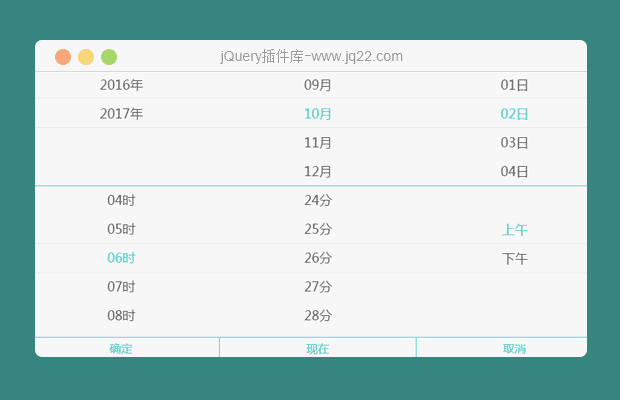
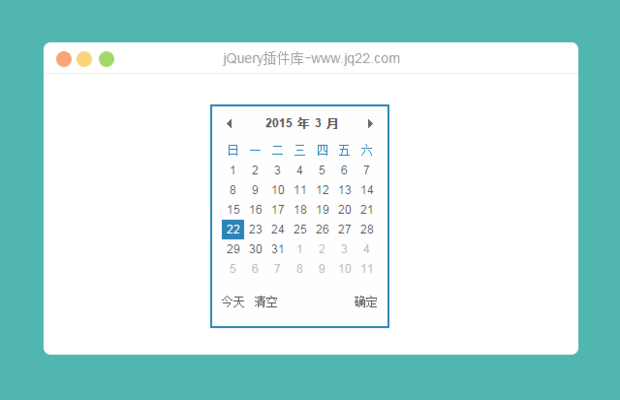
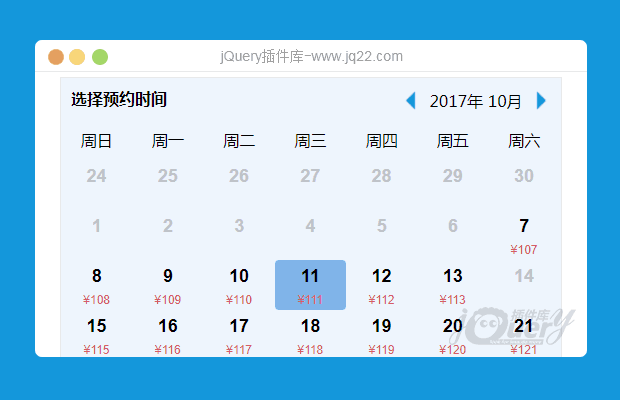
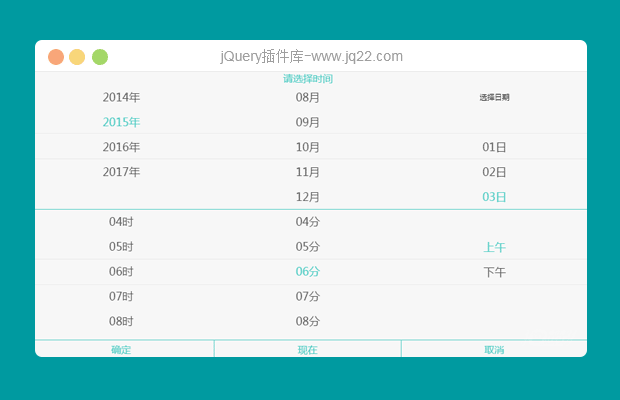
今天我们要来分享一款简单而实用的JavaScript日期选择控件,名叫Kalendae。它的外观虽然很普通,但是功能很强大,不仅可以当日历组件,也可以当做日期选择控件。而且可以同时展示多个日期选择控件,效果非常不错。
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(12)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
yaowang 0
2017/4/19 12:01:14
请问div的时候,怎么获选已经选择的时间呢
Jing1
2020/8/24 15:56:47
以日期多选为例,先定义一个变量去接new出来的对象
var cal = new Kalendae(document.body, {
months: 1,
mode: 'multiple',
selected: [Kalendae.moment().subtract({
M: 1
}), Kalendae.moment().add({
M: 1
})]
});然后用户选择一些日期,用下面的代码就可以获取到已选择的日期
cal.getSelected() "2020-07-13, 2020-07-14, 2020-07-15, 2020-07-16, 2020-07-17, 2020-07-22, 2020-07-23, 2020-07-24, 2020-09-24"
是一个字符串的形式,用个逗号分隔的
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔