

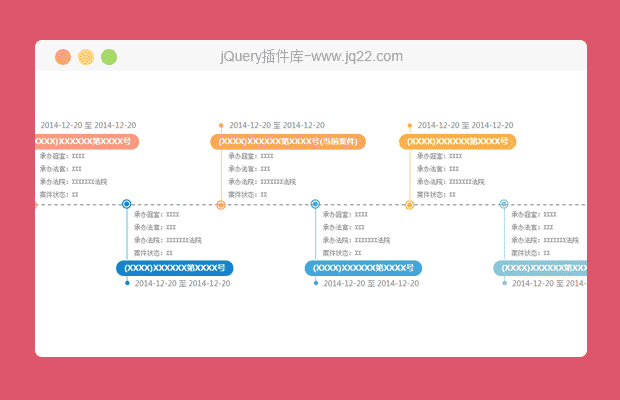
插件描述:鱼骨图形式轮播展示信息
标题不限制字数,分页个数可自适应。
轮播效果使用了superslide
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图,图片展示
讨论这个项目(15)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
ERA 0
2020/10/9 16:05:31
-
请问怎么加链接?
isl83
2020/10/13 18:40:56
这个是刚学前端时候写的,写的不好。如果一定要用的话可以这样:
// 修改数据格式如下:
data = [
{
'link': { // 新增的属性
name: '这是一个链接',
url: 'www.baidu.com'
},
'审理时间':'2014-12-20 至 2014-12-20',
'承办庭室':'XXXX',
'承办法官':'XXX',
'承办法院':'XXXXXXX法院',
'案件状态':'XX','案号':'(XXXX)XXXXXX第XXXX号'},
];
//封装某个链接 添加代码到fishBone.js第149行
$.each(this, function(key, value) {
if (key == 'link') {
var name = value.name;
var url = value.url;
var li = $("<li><a class='fishbone_block_item' href=" + url + ">" + name + "</a></li>").css("border-left","1px solid "+color);
li.appendTo(ul);
}
});
忧伤小王子 0
2017/4/7 11:11:03
怎么解决数据多了,展示重叠在一起的问题
?匚あ寺 0
2016/5/6 10:05:28
-
用火狐 和 ie9 打开演示案例,会出现不同的样式。在火狐下,line-first 的li标签里面的图片都是使用的红色的,在该li样式里面添加的background-position-y 好像是不起作用了 ,除了第一个,后面的都存在,放下面的也是用的这个图片 。 第二个问题是 title-center 与 title-left,title-right 之间的高度变得不一样了。中间的高于两边 ,偶尔会出现中间低于两边 现在找解决方法,不知LZ有什么好的办法吗?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔