

更新时间:2018/5/5 下午10:33:18
更新说明:
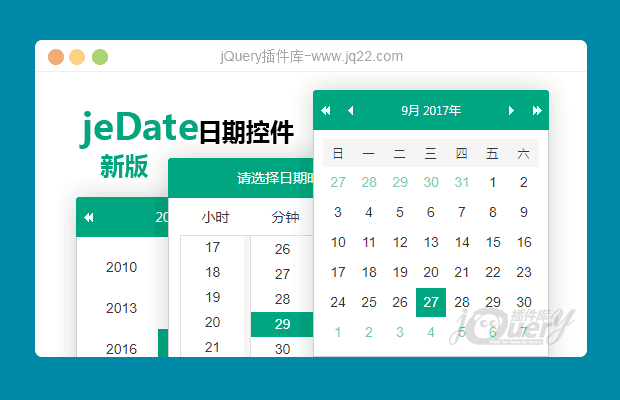
jeDate日期控件 -(原生JS版)jeDate V6.5.0 是一款原生JS开发的 不依赖任何第三方库 大众化的日期控件,她身兼多职,虽不是万能的,但是她却是功能强大多样的美少女,她除了包含 单双面板、区域选择、 多语言、日历固定、有效无效日期、日期时间戳转换、日期加减、限制时分秒、初始化日期加减N、日期标注点、设定年月(YYYY-MM)、日期范围限制、开始日期设定、自定义日期格式、当天的前后若干天返回、时分秒选择、智能响应、自动纠错、节日识别,操作等常规功能外,根据不同的日期格式,显示不同内容,还拥有更多趋近完美的解决方案。更多的是需要你与她的亲密接触与呵护!
1、本次jeDate控件进行了一次重构改版,把之前发现的一些问题也一起修改了,不再采用第三方库,直接用原生JS重写!jeDate是一个独立的控件!所有的 $ 不存在了,功能只增不减
2、更改 “$.timeStampDate” 为 “jeDate.timeStampDate” 日期 与 时间戳 相互转换
3、删除 “choosefun” 使用 “donefun” 来代替
4、新增 自定义主题色 “theme” 使用更灵活
5、新增 左边快捷菜单 “shortcut”
6、修复双面板与区域选择
7、修复对日期时间严格控制
8、修复因最小最大日期不全造成的问题
9、修改了一些发现的问题,修改与新增的就不都列表出来了
10、更多功能自己去体验
更新时间:2017/9/22
jeDate是一款大众化的日期控件,她身兼多职,虽不是万能的,但是她却是功能强大多样的美少女,她除了包含 单双面板、区域选择、 多语言、日历固定、有效无效日期、日期时间戳转换、日期加减、限制时分秒、初始化日期加减N、日期标注点、设定年月(YYYY-MM)、日期范围限制、开始日期设定、自定义日期格式、当天的前后若干天返回、时分秒选择、智能响应、自动纠错、节日识别,操作等常规功能外,根据不同的日期格式,显示不同内容,还拥有更多趋近完美的解决方案。更多的是需要你与她的亲密接触与呵护!
更新说明:本次升级是一次大升级,代码全部重写了
0、删除 “isdocScroll”,这个造成一些不必要的原因
1、删除 “fixedCell” 日历固定由主ID代替
2、修复 “$.timeStampDate” 日期 与 时间戳 相互转换,出现的问题
3、更改 “insTrigger” 为 “trigger” 使用更灵活
4、删除 “choosefun” 使用 “okfun” 来代替
5、删除 “ishmsVal” ,增加 “initDate”
6、控件增加了双面板与区域选择
7、控件对日期时间严格控制
8、修复因最小最大日期不全造成的问题
9、修改了一些发现的问题
更新时间:2017/5/11
更新说明:
0、本次(3.8.2版本)更新代码进行了一次重构,改动很大
1、新增 “language” 多语言设置,可以对控件进行多种语言设置
2、新增 “fixedCell” 使日历固定在页面上
3、新增 “hmsSetVal” 可设置默认时分秒 {hh:00,mm:00,ss:00}
4、新增 “isvalid” 可对日期进行 有效与无效设置,可以使用此功能禁用,所指定的一个或多个日期
5、新增 “position” 可对日期进行位置偏移,自定义位置
6、更改 “initAddVal” 的初始值加减设置
7、更改 “insTrigger” 为 “trigger” 使用更灵活
8、更改 “$.nowDate” 的参数设置,使用更灵活
9、删除 “$.addDate” 使用 “$.nowDate” 来代替
10、新增 “$.timeStampDate” 日期 与 时间戳 相互转换
11、新增 开始结束日期、日期联动
12、日期格式 可以随意组合,同时时间只有小时的情况可以加零补齐
13、修复因最小最大日期不全造成的问题
14、修复确认按钮不能设置隐藏的问题
15、修改了一些发现的问题
更新时间:2017/2/21
更新说明:
jeDate从3.5版本开始改为jquery版本的日期控件
1、增加$.getLunar(time) 获取 年 月 日 星期
2、修复了只为(YYYY)类型出现NaN的BUG
3、修复了不兼容IE8的问题
4、修复一些发现的BUG
5、修复的一些问题就不一一列出了5、更多功能自己去体验
jeDate除了包含 日期标注点、设定年月(YYYY-MM)、日期范围限制、开始日期设定、自定义日期格式、时间戳转换、当天的前后若干天返回、时分秒选择、智能响应、自动纠错、节日识别,操作等常规功能外,还拥有更多趋近完美的解决方案。
注意事项
1、解压后,将jedate整个文件放至您项目的任意目录,不要移动其文件结构,它们具有完整的依赖体系
2、使用只需在页面引入jedate.js即可。 如:
<script type="text/javascript" src="jeDate/jedate.js"></script>
使用方法
<script type="text/javascript">jeDate({
dateCell:"#test",
format:"YYYY-MM-DD",
isTime:false,
minDate:"2014-09-19 00:00:00"})
</script>核心方法:jeDate(options)
options是一个对象,它包含了以下key: '默认值'
dateCell:"#id", //目标元素。由于jedate.js封装了一个轻量级的选择器,因此dateCell还允许你传入class、tag这种方式 '#id .class'
format:"YYYY-MM-DD hh:mm:ss", //日期格式
minDate:"1900-01-01 00:00:00", //最小日期
maxDate:"2099-12-31 23:59:59", //最大日期
isinitVal:false, //是否初始化时间
isTime:false, //是否开启时间选择
isClear:true, //是否显示清空
festival:false, //是否显示节日
zIndex:999, //弹出层的层级高度
marks:null, //给日期做标注
choosefun:function(val) {}, //选中日期后的回调
clearfun:function(val) {}, //清除日期后的回调
okfun:function(val) {} //点击确定后的回调使用对象
可以使用在文本框与非文本框上:如 input 、 DIV
<input id="indate" type="text" placeholder="请选择" readonly> <div id="dateinfo"><div>
【风格调用】
jeDate.skin("jedate") //调用不同风格的样式 分别有 默认("jedate")、红色("red")、绿色("green")、灰色("gray")、【外部js调用】<input class="workinput wicon" id="test1" type="text" placeholder="请选择" readonly><script>jeDate({
dateCell:"#test1", //目标元素。由于jedate.js封装了一个轻量级的选择器,因此dateCell还允许你传入class、tag这种方式 '#id .class'
format:"YYYY年MM月DD日 hh:mm:ss",
isinitVal:true, //显示时间
isTime:true,
festival: true, //显示节日
minDate:"2014-09-19 00:00:00"})</script>【图标触发日期】<input class="workinput" id="test2" type="text" placeholder="请选择" readonly><span class="wicon" onClick="jeDate({dateCell:'#test2',isTime:true,format:'YYYY-MM-DD hh:mm:ss'})"></span>【自定义日期格式】<div class="workinput wicon" id="custom1"></div><script>jeDate({
dateCell: '#custom1',
format: 'YYYY/MM' // 分隔符可以任意定义,该例子表示只显示年月});</script>【日期范围限定在昨天到明天】<input class="workinput wicon" id="custom2" type="text" placeholder="请选择" readonly><script>jeDate({
dateCell: '#custom2',
format:"YYYY-MM-DD",
minDate: jeDate.now(-1), //0代表今天,-1代表昨天,-2代表前天,以此类推
maxDate: jeDate.now(1) //1代表明天,2代表后天,以此类推});</script>【给日期标注点】<div class="workinput wicon" id="custom3"></div><script>jeDate({
dateCell: '#custom3',
format: 'YYYY-MM-DD', // 分隔符可以任意定义,该例子表示只显示年月
marks:['2015-01-03','2016-01-01','2016-01-10','2016-01-15','2016-02-15','2016-03-10','2016-04-18'],
//marks给日期做标注,特别说明(日期不足2位的必须加0,如:'2015-1-3' 要写成 '2015-01-03' 否则标注不成功)});</script>
讨论这个项目(138)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
jeDate("#test10",{
format: "YYYY-MM",
multiPane:false,
range:" To "
});年切换有bug
jeDate("#test06", {
format: "YYYY-MM-DD",
range: " ~ ",
});这种情况下,nextMonth按钮点击没有效果
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔