相关插件-动画效果,搜索
讨论这个项目(10)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
. 3
2022/8/14 14:52:01
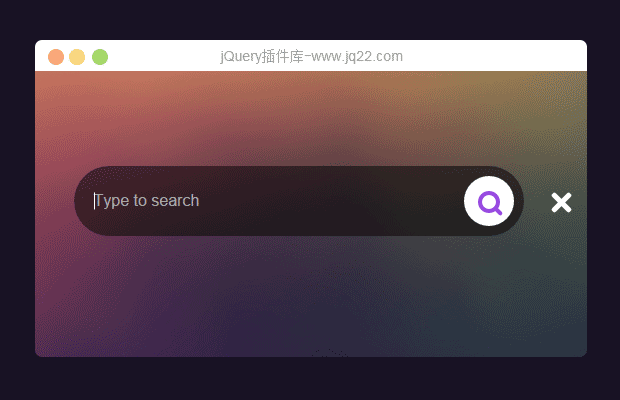
更改大小:
①先更改css中.search-wrapper .input-holder 的height值(要多少改多少)
②然后更改css中search-wrapper .input-holder .search-icon 的height和width(两者一致)
③改过之后要调整输入框大小。更改CSS中search-wrapper .input-holder .search-input的height为你设置的值减去20px(这样做是为了居中)
④最后更改CSS中search-wrapper.active .input-holder .search-icon的width和height(两值一定要一样)
更改输入栏长度:
search-wrapper.active .input-holder的width
更改关闭符号大小:
.search-wrapper .close::before和.search-wrapper .close::after的width和height
回车之后显示的是js读取的输入框内容,需要自己绑定事件来实现搜索
Html:
<div class="search-wrapper (active)">
active控制默认情况下搜索栏是否展开
CSS中:
/*整个组件的容器*/
.search-wrapper {
}/**/
.search-wrapper.active {
}/*容器(打开前)*/
.search-wrapper .input-holder {
}/*容器(打开后)*/
.search-wrapper.active .input-holder {
}/*搜索输入栏大小(点击前)*/
.search-wrapper .input-holder .search-input {
}/*搜索输入栏大小(点击后)*/
.search-wrapper.active .input-holder .search-input {
}/*搜索图标(点击前)*/
.search-wrapper .input-holder .search-icon {
}/*搜索图标(点击后)大小*/
.search-wrapper.active .input-holder .search-icon {
}/**/
.search-wrapper .input-holder .search-icon span {
}/**/
.search-wrapper.active .input-holder .search-icon span {
}/**/
.search-wrapper .input-holder .search-icon span::before,.search-wrapper .input-holder .search-icon span::after {
}/*搜索图标(放大镜)点击前*/
.search-wrapper .input-holder .search-icon span::before {
}/*搜索图标(放大镜)点击后*/
.search-wrapper .input-holder .search-icon span::after {
}/*关闭按钮*/
.search-wrapper .close {
}/**/
.search-wrapper.active .close {
}/**/
.search-wrapper .close::before,.search-wrapper .close::after {
}/**/
.search-wrapper .close::before {
}/**/
.search-wrapper .close::after {
}/*搜索结果框*/
.search-wrapper .result-container {
}
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔