

更新时间:2017/11/06 下午4:07:02
更新说明:修改点击两次才能选中内容的问题
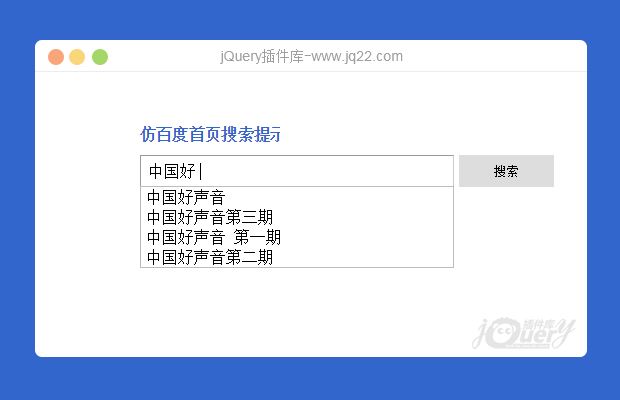
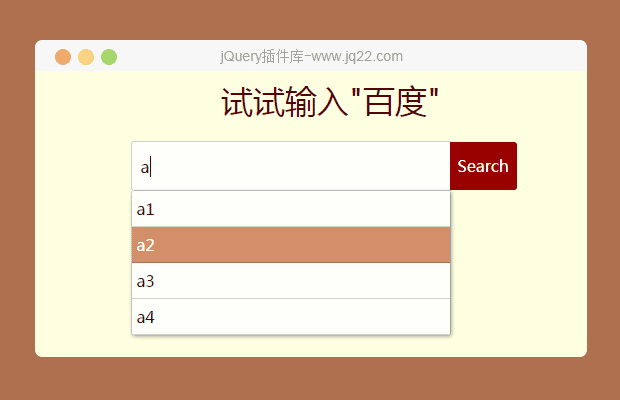
jQuery搜索框提示,autocomplete输入框文字提示,搜索框提示文字,搜索框提示代码,搜索框提示功能
var proposals = ['百度1', '百度2', '百度3', '百度4','a1','a2','a3','a4','b1','b2','b3','b4'];
$('#search-form').autocomplete({
hints: proposals,
width: 300,
height: 30,
onSubmit: function(text){
$('#message').html('Selected: <b>' + text + '</b>');
}
});<div id="demo"> <div class="wrapper"> <h3>试试输入"百度"</h3> <div id="search-form"></div> <div id="message"></div> </div> </div>
讨论这个项目(27)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
有哪个大神能把我加个验证功能:
var xiangguan = ["土木工程", "矿井建设", "建筑工程", "城镇建设"];
$('.btn').click(function() {
$(".c").css("display","block");
var inpText = $('.inp').val();
var aa = xiangguan.indexOf(inpText);
var bb;
if(aa == -1) {
bb="不相关";
} else {
bb="相关";
}
/*console.log(inpText);
console.log(bb);*/
$(".c").html('查询结果毕业专业:'+inpText+' 此专业:'+bb+'
')
回复
-
点击别处,弹出层怎么隐藏
我的总是报错怎磨回事啊$(...).autocomplete is not a function
我引入了jq和那个js文件
控件有几个BUG:
1、input输入后,点击选项,第一次点击无响应,原因是bind的change事件会在input失去焦点的时候触发,导致重新加载了选项,需要去掉change事件,改成input等事件即可解决 (相应的blur事件没有意义,需要这样的事件可以改到li.click事件中)
2、在用keydown事件时,再用鼠标选择,第一次会出现css效果重叠,原因是没有在mouseenter事件中加入removeclass处理,其实选项可以处理成可以循环选择,比如到最后一个选项时,down一下可以到第一个选项
3、在输入字后离开input界面后,选项等内容没法及时消失,在实际使用中其实比较变扭,不符合常规的使用习惯,建议增加mouseleave事件处理
4、插件内match的数据集合建议使用二维数组处理,方便与后台的json数据对接,也方便在处理数据传输时,不用直接取文字数据来进行传导
5、在input获取焦点的时候,一般习惯是显示全部选项,这点也可以考虑增加参数可开启,实际使用中比较符合使用习惯
6、个人认为在div上直接生产输入框处理也不是一种好选择,除非是特殊场合做赋值使用,平常使用多的更多是在布局好的input控件上加效果
7、如果可以,建议直接加入ajax模块的功能,首次加载的时候能加载进数据,不用专门在外部写语句去获取数据,再传入空间内处理
8、如上是个人今天需要此类控件时,参考了大神控件的思路,自己改编了一个比较适合自己使用的控件,楼主写的思路很不错,适合学习
我想说根据“把 change paste keyup 改成keyup 可以解决点击两下选中问题。”这种方法修改之后,输入搜索“百”的时候不能出现下拉联想,当input删除文字之后,才出现下拉联想。
这个问题怎么解决啊?
把源码中keydown改成keyup可解决两次键盘问题
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔