

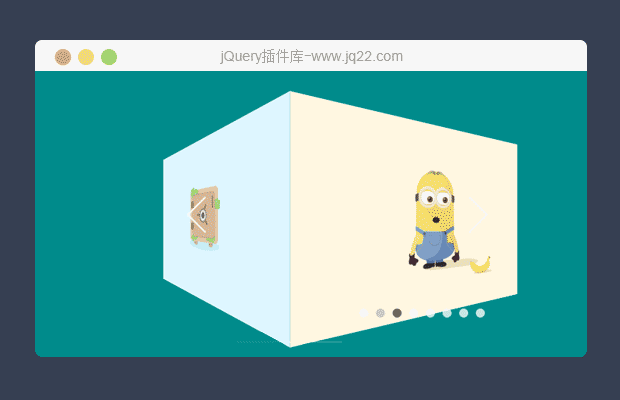
插件描述:jR3DCarousel 是一个响应式3D旋转木马jQuery插件,并且有多种效果可选择。
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图,图片展示
讨论这个项目(25)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
戈比老王 0
2017/7/25 16:40:50
能设置整个屏幕的宽度吗?
xiaoqin120
2017/7/25 16:51:36
整个屏幕的宽度要自己输入,我的是 1366x720
$(".jR3DCarouselGallery").jR3DCarousel({
"width": 1366,
"height": 720,
"slideLayout": "fill",
"animation": "slide3D",
"animationCurve": "ease",
"animationDuration": 1250,
"animationInterval": 971,
"autoplay": false,
"navigation": "circles",
"slides": [
{
"src": "images/a1.png"
},
{
"src": "images/a2.png"
},
{
"src": "images/a3.png"
},
{
"src": "images/a4.png"
},
{
"src": "images/a5.png"
},
{
"src": "images/a1.png"
},
{
"src": "images/a2.png"
},
{
"src": "images/a3.png"
}
]
})
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔