

插件描述:easyform 是一个jQuery插件,包括easyfrom,easytip,两个部分支持复杂的表单验证规则,并且使用简单
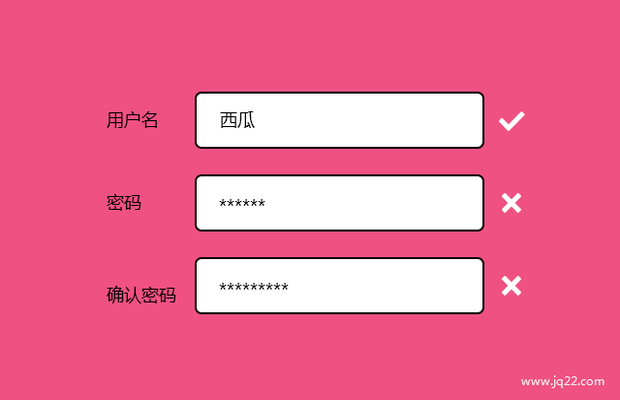
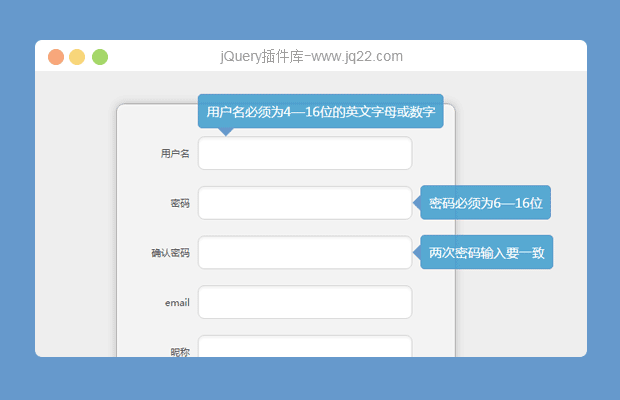
easyform是表单验证插件,支持复杂的表单验证规则,并且使用简单。甚至可以做到1行js搞定全部。
目前支持的控件有:input[text,radio,checkbox],textarea
表单验证,就是这么简单!
PREVIOUS:
NEXT:
相关插件-验证
讨论这个项目(31)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
〃 →眯?咣か 0
2018/12/24 20:21:46
-
刚开始觉得不错,起码样式还说的过去了。但是用过之后觉得真不怎样,BUG好多……好吧,主要还是api文档描述不清,让人感觉就是作者写给自己看的,就连例子也是没有一个完整的。
回复
%潇轼# 0
2018/4/4 17:59:32
-
校验通过了怎么提交?
Yehea 0
2018/1/25 10:46:30
昨天用了一下,有个很严重的问题是,我使用了实时验证,然后如果我填的信息没有问题就会导致我的表单直接提交了,,,提交按钮都不用点的那种
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔