

插件描述:将console.log控制台信息在页面上打印出来,便于调试
通过screenlog.js插件,我们不用打开浏览器的控制台,就可以在前台页面中看到这些调试信息,调试完毕直接移除这个插件即可,使用非常方便。
在页面中引入screenlog.min.js文件。然后通过下面的方法来初始化该插件。
screenLog.init();
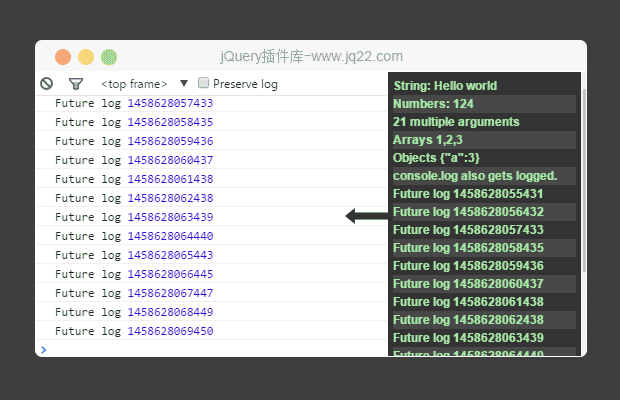
screenLog.log('String: Hello world');
screenLog.log('Numbers: ' + 124);
screenLog.log(21, 'multiple arguments');
screenLog.log('Arrays', [1, 2, 3]);
screenLog.log('Objects', JSON.stringify({a: 3}));
console.log('console.log also gets logged.')
var i = 15;
function log() {
console.log('Future log', Date.now());
if (--i) { setTimeout(log, 1000); }
}
log();在屏幕上显示的log信息。
PREVIOUS:
NEXT:
相关插件-杂项,独立的部件
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
seny 0
2016/9/26 14:09:58
-
移植过来,后台报错,Uncaught TypeError: Cannot call method 'appendChild' of null 不知道是不是ifram框架的原因
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔