

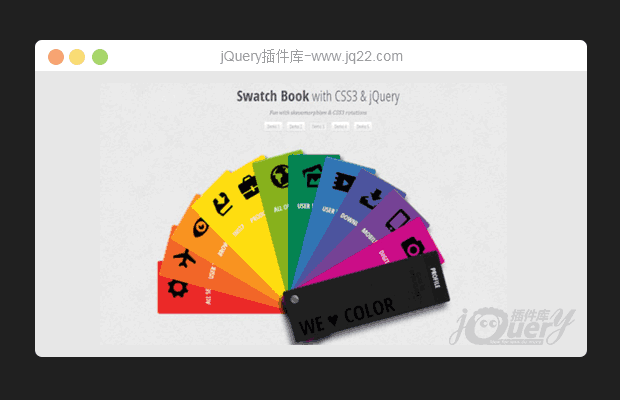
插件描述:SWATCH BOOK 是一款用css3和jquery打造的动画色票插件。其中用到了css的旋转变换,每个色票都是可以点击的,当我们点击某个色票时,为了完全显示该色票,其他的色票将会被旋转开。注意:该插件只能运行在支持css3的浏览器中。
SWATCH BOOK 是一款用css3和jquery打造的动画色票插件。其中用到了css的旋转变换,每个色票都是可以点击的,当我们点击某个色票时,为了完全显示该色票,其他的色票将会被旋转开。注意:该插件只能运行在支持css3的浏览器中。
预览图
width="474" height="300" title="色票插件" alt="色票插件"/>
alt=""/>
alt=""/>
使用步骤
1、引入以下的js和css文件
<link rel="stylesheet" type="text/css" href="css/style.css">、 <script type="text/javascript" src="js/modernizr.custom.79639.js"></script> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.swatchbook.js"></script>
2、在head标签中加入以下js代码
<script type="text/javascript">
$(function() {
$( '#sb-container' ).swatchbook();
});
</pre>
<br />
3、在body标签中加入以下格式的html代码<br />
<pre class="brush:html;toolbar:false">
<div id="sb-container" class="sb-container">
<div>
<span class="sb-icon icon-cog"></span>
<h4>
<span>All Settings</span>
</h4>
</div>
<div>
<span class="sb-icon icon-flight"></span>
<h4>
<span>User Modes</span>
</h4>
</div>
<div>
<!-- ... -->
</div>
<!-- ... -->
<div>
<h4>
<span>Profile</span>
</h4>
<h5>
<span>We ? color</span>
</h5>
</div>
</div>
</pre>
<br />
<p>
当然以上是demo1的源码,大家可以查看示例下载中自己喜欢的样式的html文件即可。
</p>
<p>
<br />
</p>
<h3>
参数配置
</h3>
官方给出了相应的参数配置,如下。<br />
<pre class="brush:html;toolbar:false">
$.SwatchBook.defaults = {
// index of initial centered item
center : 6,
// number of degrees that is between each item
angleInc : 8,
speed : 700,
easing : 'ease',
// amount in degrees for the opened item's next sibling
proximity : 45,
// amount in degrees between the opened item's next siblings
neighbor : 4,
// animate on load
onLoadAnim : true,
// if it should be closed by default
initclosed : false,
// index of the element that when clicked, triggers the open/close function
// by default there is no such element
closeIdx : -1,
// open one specific item initially (overrides initclosed)
openAt : -1
};
</pre>
<br />
<p>
<br />
</p>
<h3>
下载地址
</h3>
官方下载:<a href="http://tympanus.net/Tutorials/SwatchBook/SwatchBook.zip?84cd58"target="_blank">http://tympanus.net/Tutorials/SwatchBook/SwatchBook.zip?84cd58</a><br />
网盘下载:<a href="http://pan.baidu.com/share/link?shareid=330674&uk=2166814920"target="_blank">http://pan.baidu.com/share/link?shareid=330674&uk=2166814920</a><br />
</script>参数配置
官方给出了相应的参数配置,如下。
$.SwatchBook.defaults = {
// index of initial centered item
center : 6,
// number of degrees that is between each item
angleInc : 8,
speed : 700,
easing : 'ease',
// amount in degrees for the opened item's next sibling
proximity : 45,
// amount in degrees between the opened item's next siblings
neighbor : 4,
// animate on load
onLoadAnim : true,
// if it should be closed by default
initclosed : false,
// index of the element that when clicked, triggers the open/close function
// by default there is no such element
closeIdx : -1,
// open one specific item initially (overrides initclosed)
openAt : -1
};
PREVIOUS:
NEXT:
相关插件-图片展示
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔