

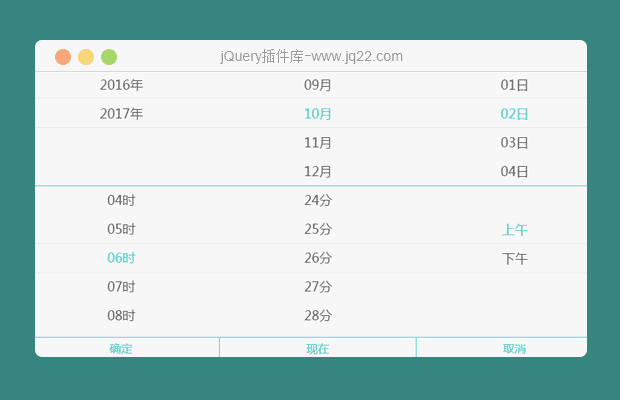
插件描述:移动端日期选择插件
更新时间:2019-01-04 15:41:28
更新说明:修复"nodetype of undefined"错误问题
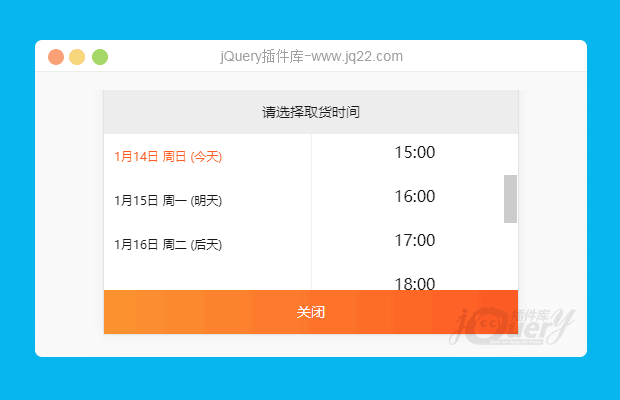
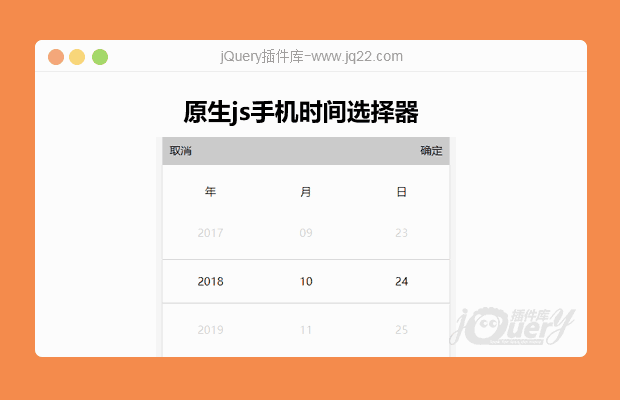
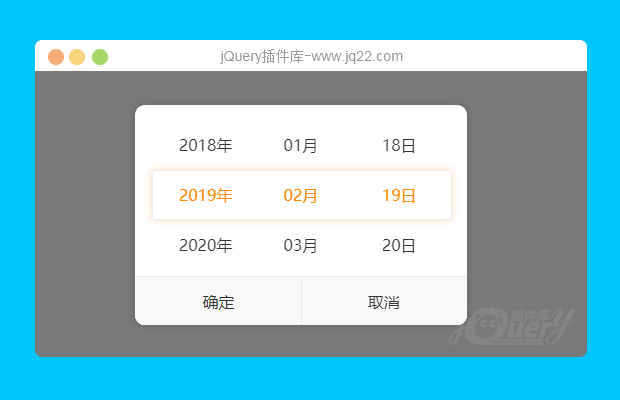
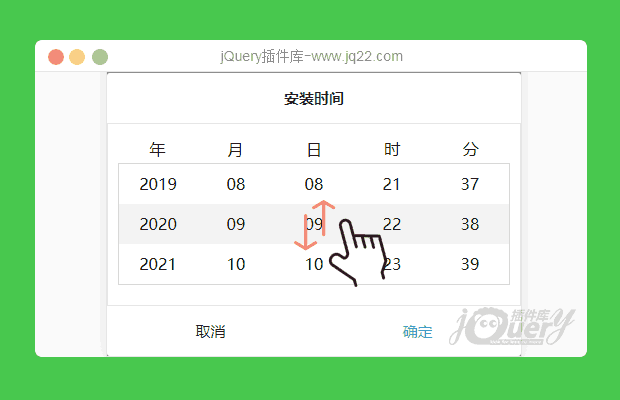
移动端日期选择插件,喜欢的朋友,可以试一试
时间选择插件mtimer使用说明
依赖的js库:zepto.js
使用方法:
1.在页面上引入js文件和css文件
<link rel="stylesheet" href="zepto.mdatetimer.css"> <script src="zepto.js"></script> <script src="zepto.mdatetimer.min.js"></script>
2.html代码中使用input作为输入框,为防止手机上弹出软件盘,设置readonly属性
<input type="text" id="picktime" value="" readonly>
3. 初始化插件:
$('#picktime').mdatetimer(config);配置项config为一个js对象,所包含的属性及说明如下:
mode : 1, //时间选择器模式:1:年月日,2:年月日时分(24小时),3:年月日时分(12小时),4:年月日时分秒。默认:1
format : 2, //时间格式化方式:1:2015年06月10日 17时30分46秒,2:2015-05-10 17:30:46。默认:2
years : [2010, 2011, 2012, 2013, 2014, 2015, 2016, 2017], //年份数组
nowbtn : true, //是否显示现在按钮
onOk : null, //点击确定时添加额外的执行函数 默认null
onCancel : null, //点击取消时添加额外的执行函数 默认null
使用示例请参考index.html
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(47)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
李万宇 0
2019/1/4 14:45:15
-
为啥用不了啊,打开就报错。"nodetype of undefined"。这插件上来就报错,还收钱?jq库就只搜集没有过滤是吗?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔