

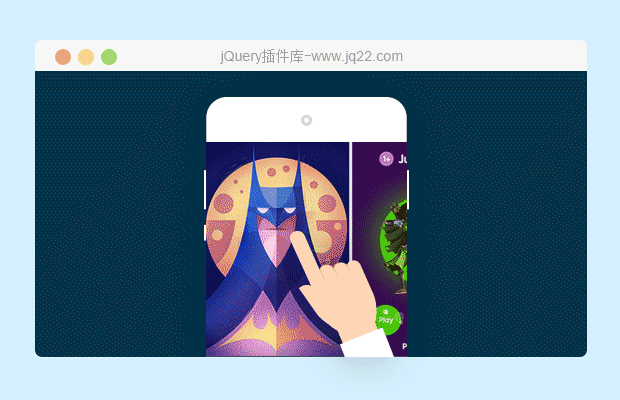
插件描述:手机移动端图片轮播,请在移动端查看效果,或在pc端 浏览器下模拟移动段查看。
手机移动端图片横向滚动效果,适用于应用游戏截图浏览,支持iOS,Android(暂不支持WP)等系统以webkit为内核的浏览器,建议在PC端使用以webkit为内核的浏览器(如:Google Chrome)中缩小浏览器窗口宽度查看效果,PC端查看效果需要用鼠标按住导航拖动以模拟手机上手指拖动的效果。
注意:此效果在电脑上模拟效果较差,请通过demo中的二维码用手机扫描查看。
使用方法:
1.head区域引用样式文件reset.css,slider.css,slider.default.css
2.head区域引用JS文件zepto.js,zepto.extend.js,zepto.ui.js,touch.js,mobileevent2pc.js,slider.js
3.在你的文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
4.本代码中两种导航效果均需引用所有CSS,JS文件,如需修改样式,可去掉default相关样式文件
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔