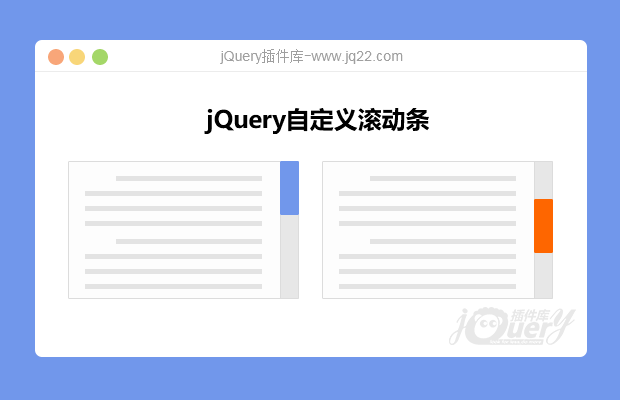
插件描述:js美化div滚动条并兼容IE8
例子很简单,直接看演示效果吧。上传的js是压缩后,源码在下载包里。
调用:
$('.item').perfectScrollbar();PREVIOUS:
NEXT:
相关插件-滚动

jQuery美化滚动条插件mCustomScrollbar
mCustomScrollbar 是个基于 jQuery UI 的自定义滚动条插件,它可以让你灵活的通过 CSS 定义网页的滚动条,并且垂直和水平两个方向的滚动条都可以定义
滚动
讨论这个项目(61)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔