

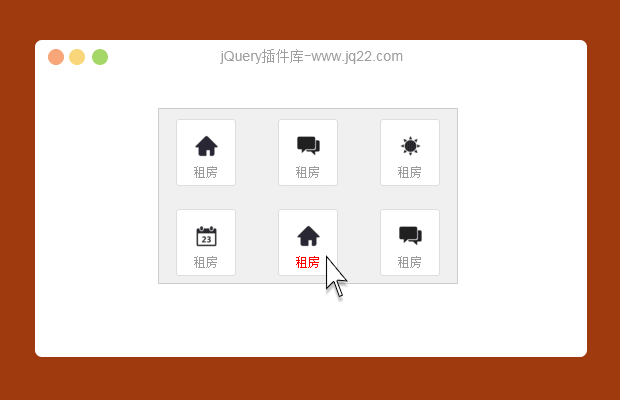
插件描述:仿淘宝icon鼠标悬停动画图标,纯手打使用jquery框架
html结构如下,
<div id="move"> <a href="#"><i><img src="images/zhu.png"></i><p>租房</p></a> <a href="#"><i><img src="images/zhu.png"></i><p>租房</p></a> <a href="#"><i><img src="images/zhu.png"></i><p>租房</p></a> <a href="#"><i><img src="images/zhu.png"></i><p>租房</p></a> <a href="#"><i><img src="images/zhu.png"></i><p>租房</p></a> <a href="#"><i><img src="images/zhu.png"></i><p>租房</p></a> </div>
然后引入jquery框架,
在页面中写入一下js代码:
<script>
$(function (){
$('#move a').mouseenter(function () {
$(this).find('i').animate({top:"-25px",opacity:"0"},300,function () {
$(this).css({top:'25px'});
$(this).animate({top:'12px',opacity:'1'},600)
})
})
})
</script>PREVIOUS:
NEXT:
相关插件-悬停
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔