

插件描述:一个轻量级的jQuery WYSIWYG文本编辑器基于HTML5技术。 跨浏览器、支持手机和视网膜屏.它是免费的使用为个人和非盈利项目。
网友晴朗编辑
$(function() {
$('.editor').editable({
inlineMode: false,
theme: 'gray',
//模版
height: '200px' //高度
});
})实现中文菜单和上传图片保存到本地路径
<script src="js/editor/libs/jquery-1.11.1.min.js"></script>
<script src="js/editor/froala_editor.min.js"></script>
<!--[if lt IE 9]>
<script src="../js/froala_editor_ie8.min.js"></script>
<![endif]-->
<script src="js/editor/plugins/tables.min.js"></script>
<script src="js/editor/plugins/lists.min.js"></script>
<script src="js/editor/plugins/colors.min.js"></script>
<script src="js/editor/plugins/media_manager.min.js"></script>
<script src="js/editor/plugins/font_family.min.js"></script>
<script src="js/editor/plugins/font_size.min.js"></script>
<script src="js/editor/plugins/block_styles.min.js"></script>
<script src="js/editor/plugins/video.min.js"></script>
<script src="js/editor/langs/zh_cn.js"></script>
<script>
$(function () {
$('#edit').editable({
inlineMode: false,
alwaysBlank: true,
language: "zh_cn",
direction: "ltr",
allowedImageTypes: ["jpeg", "jpg", "png", "gif"],
autosave: true,
autosaveInterval: 2500,
saveURL: 'hander/FroalaHandler.ashx',
saveParams: { postId: "123" },
spellcheck: true,
plainPaste: true,
imageButtons: ["floatImageLeft", "floatImageNone", "floatImageRight", "linkImage", "replaceImage", "removeImage"],
imageUploadURL: 'hander/FroalaHandler.ashx',
imageParams: { postId: "123" },
enableScript: false
})
});
</script>=======以下内容由 SunRay 提供========
<script>
$(function(){
$('#edit').editable({
inlineMode: false, alwaysBlank: true,
language: "zh_cn",
imageUploadURL: 'lib/imgupload.php',//上传到本地服务器
imageUploadParams: {id: "edit"},
imageDeleteURL: 'lib/delete_image.php',//删除图片
imagesLoadURL: 'lib/load_images.php'//管理图片
}).on('editable.afterRemoveImage', function (e, editor, $img) {
// Set the image source to the image delete params.
editor.options.imageDeleteParams = {src: $img.attr('src')};
// Make the delete request
. editor.deleteImage($img);
});
});
</script>上传图片服务器端的PHP代码:
<?php
// Allowed extentions.
$allowedExts = array("gif", "jpeg", "jpg", "png");
// Get filename.
$temp = explode(".", $_FILES["file"]["name"]);
// Get extension.
$extension = end($temp);
// An image check is being done in the editor but it is best to
// check that again on the server side.
// Do not use $_FILES["file"]["type"] as it can be easily forged.
$finfo = finfo_open(FILEINFO_MIME_TYPE);
$mime = finfo_file($finfo, $_FILES["file"]["tmp_name"]);
if ((($mime == "image/gif") || ($mime == "image/jpeg") || ($mime == "image/pjpeg") || ($mime == "image/x-png") || ($mime == "image/png")) && in_array($extension, $allowedExts)) {
// Generate new random name.
$name = sha1(microtime()) . "." . $extension;
// Save file in the uploads folder.
move_uploaded_file($_FILES["file"]["tmp_name"], "../uploads/" . $name);
// Generate response.
$response = new StdClass;
$response->link = "../../uploads/" . $name;
echo stripslashes(json_encode($response));
}
?>PREVIOUS:
NEXT:
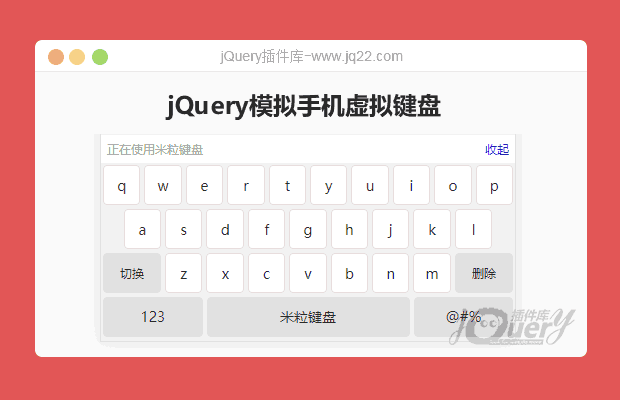
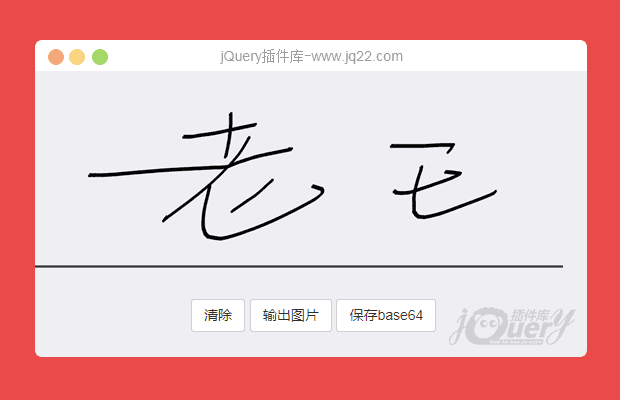
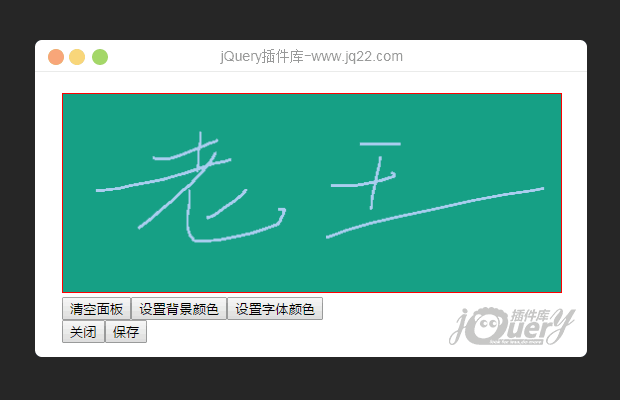
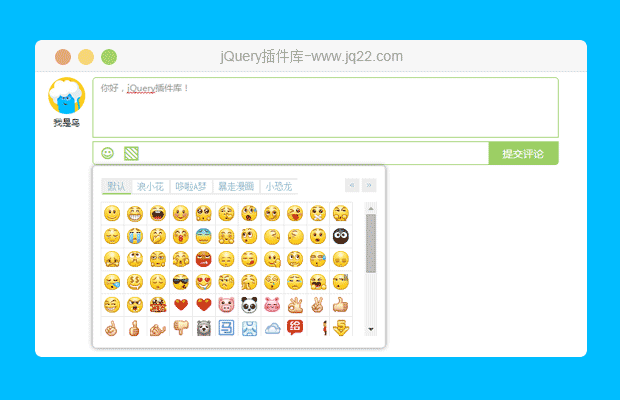
相关插件-丰富的输入
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔