

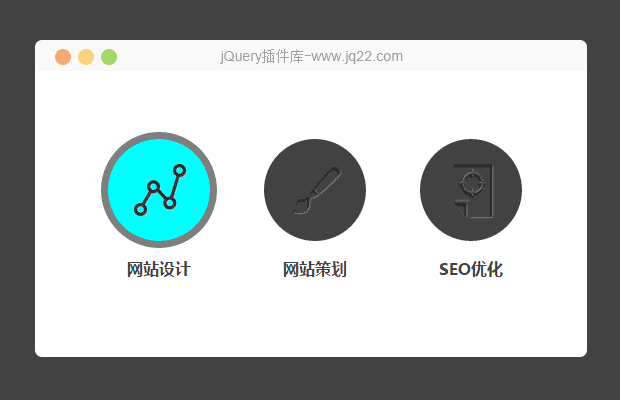
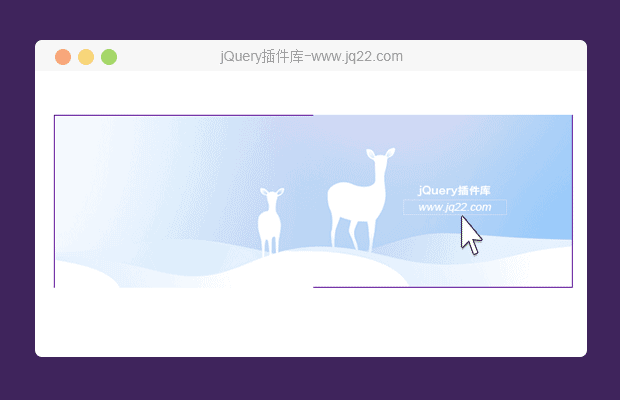
插件描述:用jquery制作的页面内容鼠标悬停效果的插件
使用方法
引入jquery库文件
引入jquery.niceHover.js
<script type="text/javascript" src="jquery.niceHover.js"></script>
引入插件所需css niceHover.css
在需要创建hover效果的块节点上调用插件方法
$(".box,.box1").niceHover({
color:"#FF7C54",
weight:3
});参数说明:
color:指定hover效果中线条的颜色,可以是任意css颜色值。
weight:指定hover效果中线条的粗细,默认为2。
注意事项:
创建效果的节点容器必须是有宽高的。
css可以不用引入,直接复制里面的代码到自己的样式文件即可
PREVIOUS:
NEXT:
相关插件-悬停

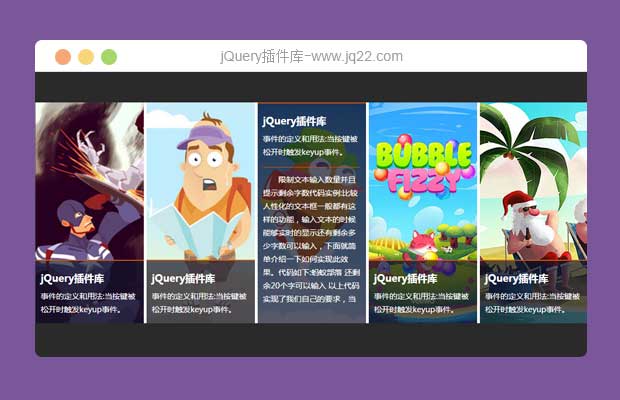
jQuery鼠标悬停图片分享按钮动画
这款jQuery插件可以实现鼠标滑过图片时在图片上方创建任意的元素,包括分享按钮和图片文字描述等。这些按钮和文字可以悬浮在图片的任意位置,同时你也可以自己定义这些图片上方的元素出现时的动画特效。
悬停
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔