

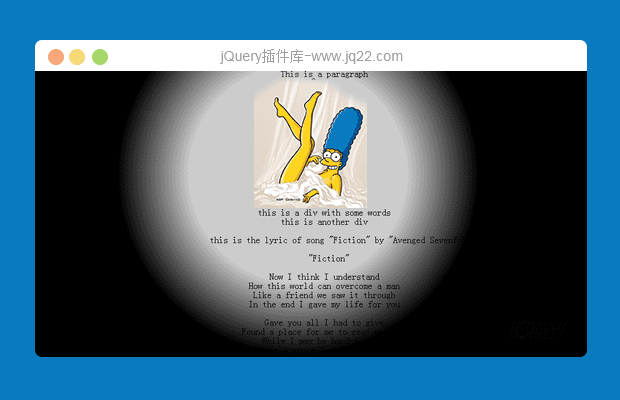
插件描述:一个圆形的局部透视效果
直接解压,可改背景和透视范围,jquery版本2.1.3
c.globalCompositeOperation = 'destination-out'; c.fillStyle = gradient c.arc(mousePosition.x, mousePosition.y, flashlight_size.outside, 0, Math.PI * 2, false);//圆的画法
PREVIOUS:
NEXT:
相关插件-独立的部件,杂项
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
3.3 1
2016/11/10 23:11:03
表示三行jquery代码完美pk这个效果,如下:
x = e.clientX;
y = e.clientY + 40;
$("#box2").css("background", "-webkit-gradient(radial," + x + " " + y + ",80," + x + " " + y + ",120,from(rgba(0, 0, 0, 0.1)),to(rgba(0, 0, 0, 1)))")
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔