

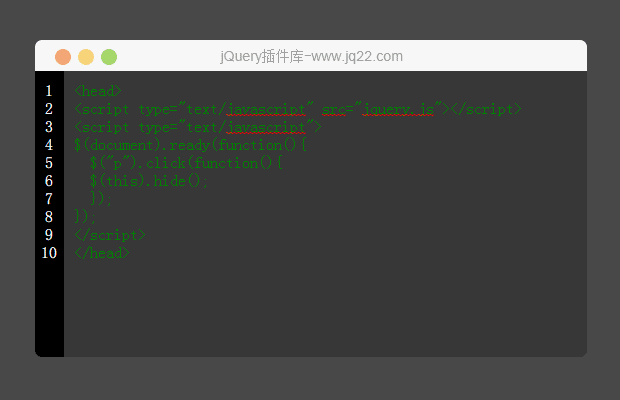
插件描述:在textarea自动添加行号。
extarea标签自动显示行号(Textarea tags automatically displays line Numbers)
html
<body> <textarea type="text" id="text" class="text"></textarea> <script src="./js/jquery-1.12.0.min.js"></script> <script src="./js/auto-line-number.js"></script> </body>
JavaScript
$("#textarea").setTextareaCount();Option
width 行号条的宽度,默认30px color 行号条的字体颜色,默认#FFF bgColor 行号条的背景颜色,默认#333 display 行号条的类型,默认block
Example
支持使用类名可同时多个配置
$(".textarea").setTextareaCount({
width: "30px",
bgColor: "#999",
color: "#FFF",
display: "block"
});PREVIOUS:
NEXT:
相关插件-自动完成
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
天外有天 0
2019/1/12 23:45:29
-
如果通过js对这个textarea赋值,行号不起作用。
maqinggao520 0
2018/1/2 10:01:06
导入了js
<script type="text/javascript" src="javascript/auto-line-number.js"></script>
设置了
$("#editSection").setTextareaCount();没有效果!
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔