

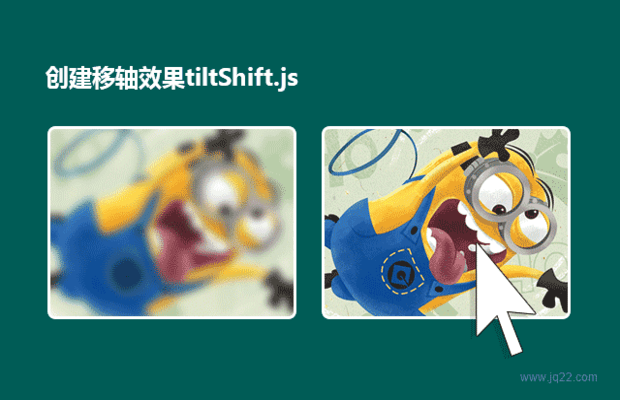
插件描述:tiltShift.js 能够用它方便的创建出网页图片的移轴效果.
可悲的是,它尽能支持 Chrome & Safari 6 内核的浏览器.可悲.
使用方法
引入css文件和js文件
<link rel="stylesheet" href="example/example.css">
<link rel="stylesheet" href="jquery.tiltShift.css">
<script src="http://libs.baidu.com/jquery/1.7.1/jquery.min.js"></script>
<script src="jquery.tiltShift.js"></script>
<!-- tiltShift plugin start -->
<script>
jQuery(document).ready(function() {
$('.tiltshift').tiltShift();
});
</script><img src="url" class="tiltshift" data-position="50" data-blur="2" data-focus="10" data-falloff="10" data-direction="y">
更多详细用法及说明可参考官方网站
PREVIOUS:
NEXT:
相关插件-图片展示
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔