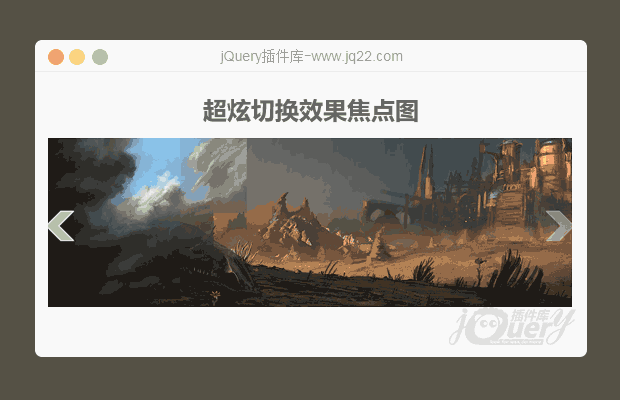
插件描述:jquery仿酷狗官网新闻焦点图,jquery扩展方法,自动切换,可控制时间,简单易改,效果很炫,适合首页展示,兼容各大浏览器
Html结构
<ul id=j_FocusNav class=ulFocus> <li rel="0">左侧标题,字数不大于18</li> <li rel="1">左侧标题,字数不大于18</li> <li rel="2">左侧标题,字数不大于18</li> <li rel="3">左侧标题,字数不大于18</li> <li rel="4">左侧标题,字数不大于18</li> <li rel="5">左侧标题,字数不大于18</li> </ul> <ul id=j_FocusCon class=ulFCon> <li>右侧图片1</li> <li><右侧图片2</li> <li>右侧图片3</li> <li>右侧图片4</li> <li>右侧图片5</li> <li>右侧图片6</li> </ul>
加载方法:
<SCRIPT type=text/javascript>
$(document).ready(function(){
$("#j_Focus").Focus();
});
</SCRIPT>首页加载focus()方法。
设置时间:
var _timer = function(){
(_timeInterval)&&(clearInterval(_timeInterval));
_timeInterval = setInterval(_cutover,6000);
}可以修改自动切换的时间,默认6秒
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图

3D效果左右箭头轮播的js幻灯片特效代码
效果不错的一款js幻灯片特效代码,支持3D立体效果轮播,带左右箭头按钮控制幻灯图播放,支持幻灯图标题,js代码简单易改,比用flash幻灯特效好用得多,自行修改也容易。
幻灯片和轮播图
讨论这个项目(9)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
a米 0
2018/7/11 16:13:58
-
jquery-2.0.3.min.js不行,用了jquery.min.js,另一个插件又不行,两个有冲突,怎么解决?
孤光 0
2016/11/1 16:11:12
-
为啥里面的jquery.min.js换成jquery.1.11.3min.js就不能运行了。。。求解、、换其他版本也不行。。。求解。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔