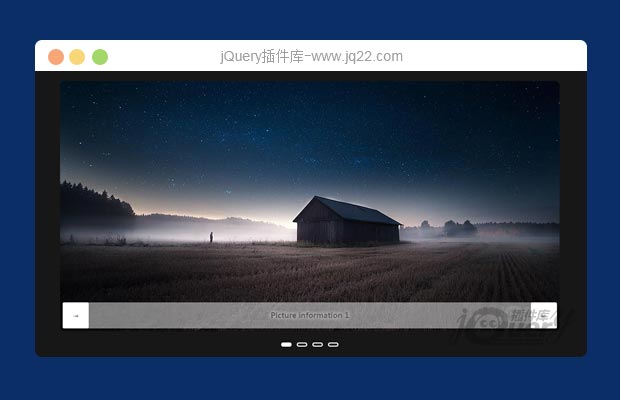
插件描述:图片切换,带有标题和缩略图,效果很好,修改非常简单,兼容各大浏览器
在head里引入css和js:
<link rel="stylesheet" type="text/css" href="images/index.css"> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="js/jquery.slides.js"></script>
在ul中修改你想要的大图片:
<ul class="silder_con"> <li class="silder_panel"><a href="" target="_blank" class="f_l"><img src="images/1.jpg" width="600" height="375" /></a></li> <li class="silder_panel"><a href="" target="_blank" class="f_l"><img src="images/2.jpg" width="600" height="375" /></a></li> <li class="silder_panel"><a href="" target="_blank" class="f_l"><img src="images/3.jpg" width="600" height="375" /></a></li> <li class="silder_panel"><a href="" target="_blank" class="f_l"><img src="images/4.jpg" width="600" height="375" /></a></li> <ul>
缩略图代码修改小图:
<ul class="silder_nav dec"> <li><a href="#" target="_blank"><img src="images/1.jpg" width="110" height="48" /></a></li> <li><a href="#" target="_blank"><img src="images/2.jpg" width="110" height="48" /></a></li> <li><a href="#" target="_blank"><img src="images/3.jpg" width="110" height="48" /></a></li> <li><a href="#"><img src="images/4.jpg" width="110" height="48" /></a></li> </ul>
图片名称修改代码:
div class="silder_intro"> <h3>铭珠彩湖</h3> </div> <div class="silder_intro"> <h3>黄金沙滩</h3> </div> <div class="silder_intro"> <h3>中国龙</h3> </div> <div class="silder_intro"> <h3>观景摩天轮</h3> </div>
修改自动切换时间:
// mouse
$("#slider_name").hover(function() {
clearInterval(picTimer);
},function() {
picTimer = setInterval(function() {
showPics(index);
index++;
if(index == len) {index = 0;}
},3000);
}).trigger("mouseleave");默认是3秒,自己可以修改为自己想要的时间。
非常方便使用
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图

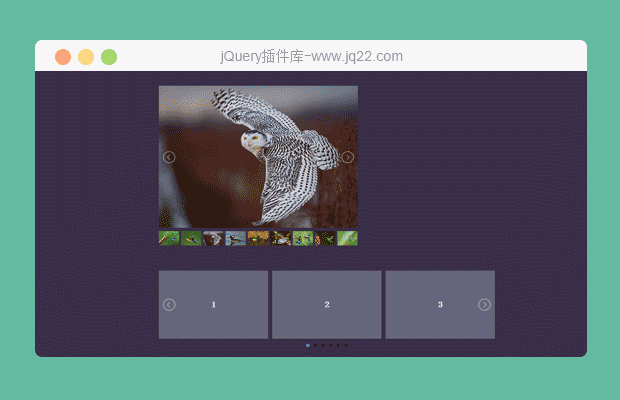
lightslider支持移动触摸的轻量级jQuery幻灯片插件
lightslider是一款轻量级的响应式jQuery幻灯片插件。lightslider幻灯片插件能够支持移动触摸设备,它可以制作为带缩略图的内容幻灯片,或者制作为无限循环的旋转木马。
幻灯片和轮播图
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔