

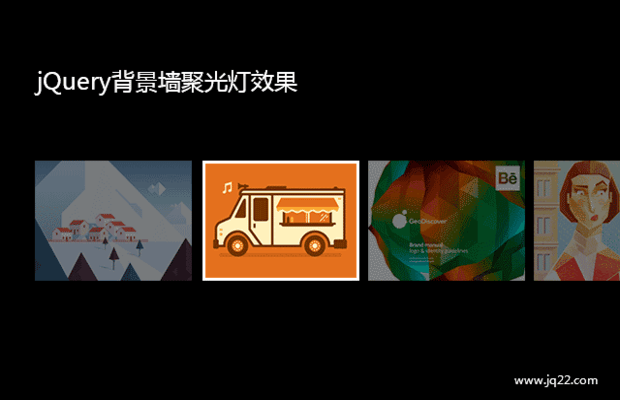
插件描述:jQuery背景墙聚光灯效果代码
感谢X.z提供
按一下顺序操作!
引入jQuery
<script src="http://libs.baidu.com/jquery/1.6.4/jquery.min.js"></script>
jQuery插件
<script type="text/javascript" charset="utf-8">
$(window).load(function() {
var spotlight = {
// the opacity of the "transparent" images - change it if you like
opacity: 0.2,
/*the vars bellow are for width and height of the images so we can make
the <li> same size */
imgWidth: $('.spotlightWrapper ul li').find('img').width(),
imgHeight: $('.spotlightWrapper ul li').find('img').height()
};
//set the width and height of the list items same as the images
$('.spotlightWrapper ul li').css({
'width': spotlight.imgWidth,
'height': spotlight.imgHeight
});
//when mouse over the list item...
$('.spotlightWrapper ul li').hover(function() {
//...find the image inside of it and add active class to it and change opacity to 1 (no transparency)
$(this).find('img').addClass('active').css({
'opacity': 1
});
//get the other list items and change the opacity of the images inside it to the one we have set in the spotlight array
$(this).siblings('li').find('img').css({
'opacity': spotlight.opacity
});
//when mouse leave...
},
function() {
//... find the image inside of the list item we just left and remove the active class
$(this).find('img').removeClass('active');
});
//when mouse leaves the unordered list...
$('.spotlightWrapper ul').bind('mouseleave',
function() {
//find the images and change the opacity to 1 (fully visible)
$(this).find('img').css('opacity', 1);
});
});
</script>
CSS样式
<style type="text/css" media="screen">
body { background:black; color:white; font-family: 'georgia' } /* not important */
.spotlightWrapper ul {
list-style-type: none; /* remove the default style for list items (the circles) */
margin:0px; /* remove default margin */
padding:0px; /* remove default padding */
}
.spotlightWrapper ul li {
float:left; /* important: left float */
position:relative; /* so we can use top and left positioning */
}
.spotlightWrapper ul li a img {
width:200px; /* you don't need this, i just rescaled the images they are bigger then i want them to be ' */
position:relative; /* so we can use top and left positioning */
border:none; /* remove the default blue border */
}
.spotlightWrapper ul li a img.active {
border:4px solid white; /* choose whatever you like */
z-index:1; /* show it on top of the other images (they have z-index 0) */
left: -4px; /* same as border width but negative */
top: -4px; /* same as border width but negative */
}
.clear { clear:both; } /* to clear the float after the last item */
</style>
HTML
<div class='spotlightWrapper'> <ul> <li><a href='#'><img src='images/1.jpg' /></a></li> </ul> </div>
PREVIOUS:
NEXT:
相关插件-图片展示
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔